Rich Text Editor (RTE)
| Anchor | ||||
|---|---|---|---|---|
|
The Rich Text Editor is one of the most commonly used components in Sitecore. Use it to enter text and links in a variety of single and multi-column sections.
On This Page
Related Pages
| Child pages (Children Display) | ||
|---|---|---|
|
Adding, Moving, & Deleting the Component
All components share the same processes to be added, moved, and deleted.
Choosing Layouts & Adding Sections
| Anchor | ||||
|---|---|---|---|---|
|
The Rich Text Editor enables you to add multiple sections of text in a variety of different layouts.
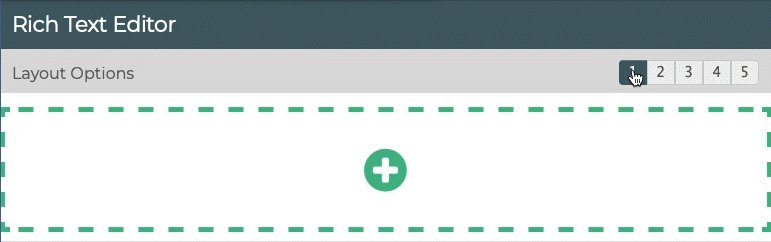
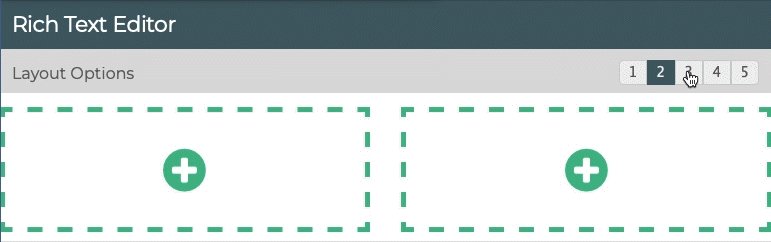
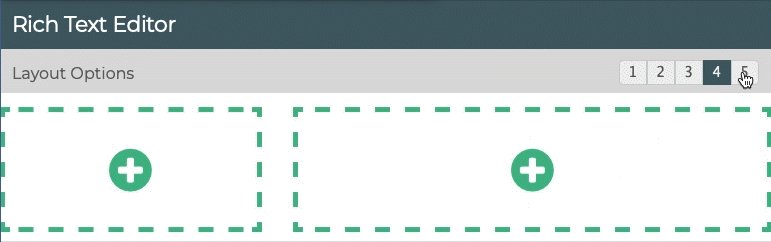
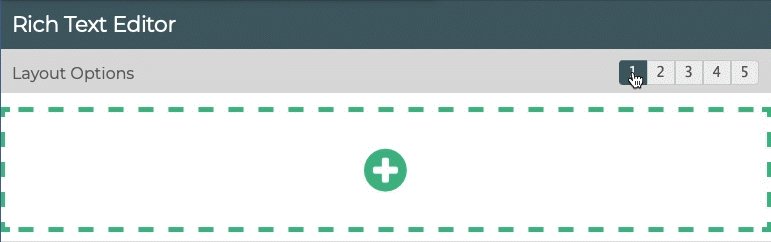
Click through the buttons in the gray Layout Options area to see the green outlines below update live to show you a preview of each layout.
Once you decide on a layout, click the green plus icon to add the new section. The new section will be added to the bottom of the component in the layout you chose and automatically saved to the page.
| Note |
|---|
Layouts can not be changed after they have been added. If you change your mind, you can just add a new section, paste your content into it, and delete the old section. |
Layout Options provided in the Rich Text Editor:
Full Width
Half & Half
Three Across
One-Third, Two-Third
Two-Third, One-Third
| Tip |
|---|
Tip: Layout Options 4 and 5 are perfect for adding a block quote or short list of links. |
Editing Content in a Section
| Anchor | ||||
|---|---|---|---|---|
|
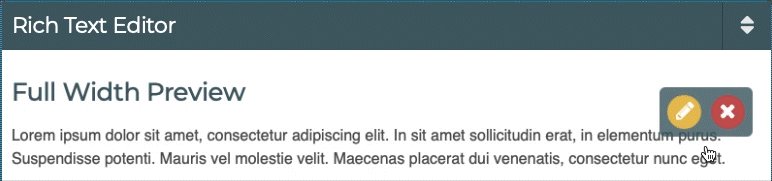
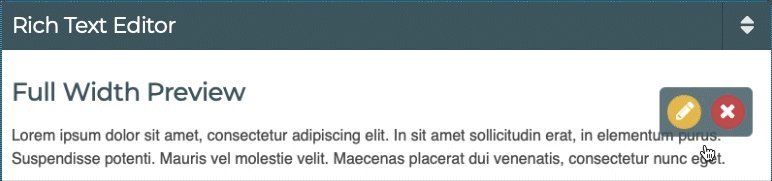
Editing text in the RTE is done one section at a time. Hovering your mouse over each section will cause the section under your cursor to visually “shrink” and the yellow Edit and red Delete buttons to appear.
Hover your mouse cursor over the section you want to edit and click the yellow Edit button that appears over the right of the section.
A new modal window will open with all of the content fields available for the component. RTE layouts with multiple columns will have separate text fields for each column.
Click the Show editor link or double-click the text field to be changed to open the editor.
When your edits are done, click the blue Accept button in the lower right. The editor will close.
You may either edit additional text fields or, if you are done, click the blue OK button in the lower right to save your changes.
| Warning |
|---|
Text changes you make can not be undone or recovered so make sure you have authorization to edit the page before making changes. |
| Tip |
|---|
Best Practices
|
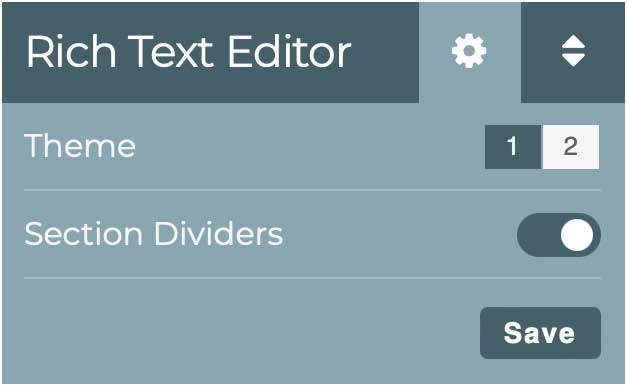
Component Options
Theme - Change the look by selecting between different visual styles.
Section Dividers - Add or remove horizontal rules <hr> between sections.
Save - Commit any changes to the options.
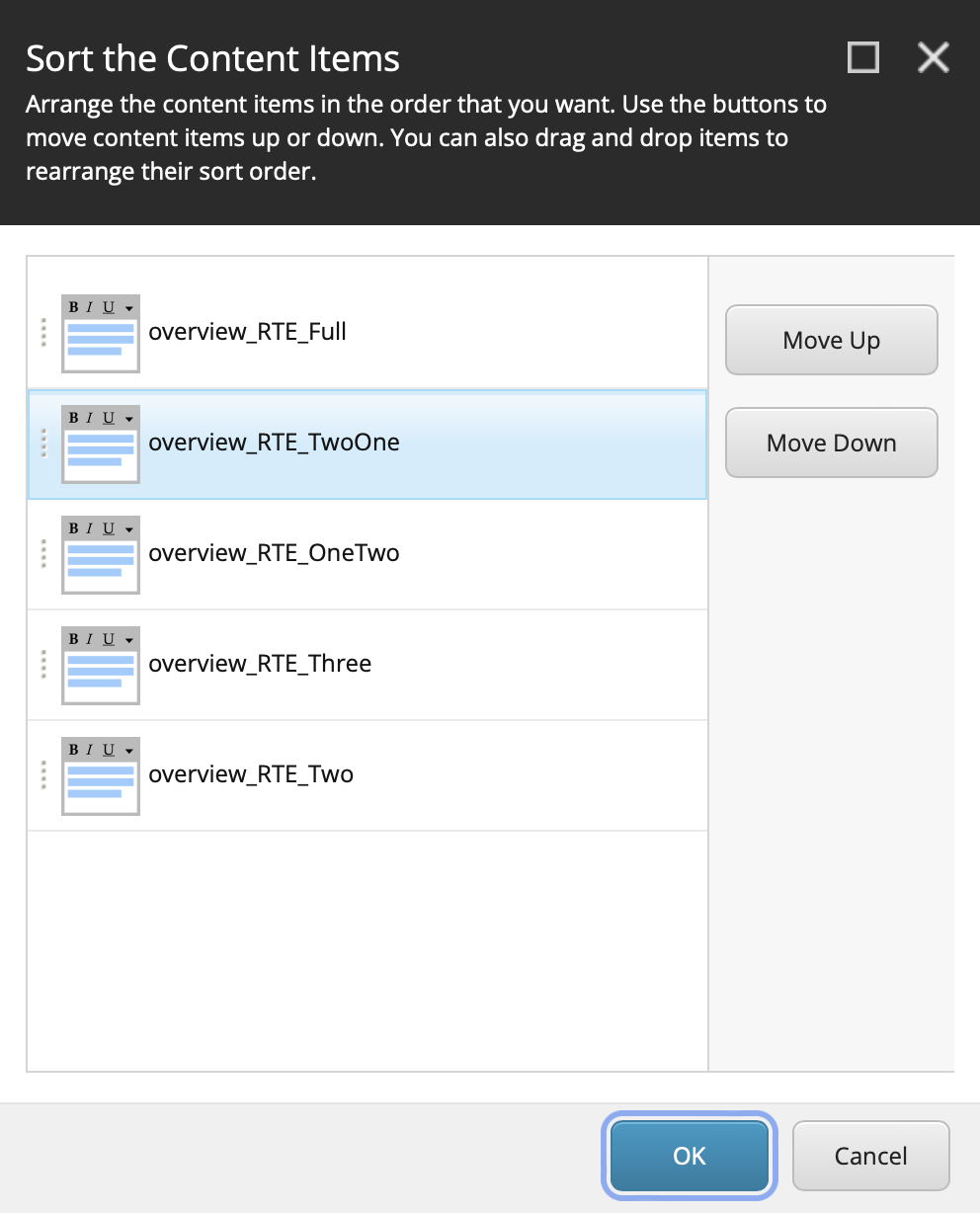
Sort Content Items
Clicking the Sort button at the top right of the component’s control bar allows you to sort the content items into whatever order you choose.
The Sort button will bring up a modal window to Sort the Content Items.
Find and click the title of the item you want to move.
Use the buttons in the right column to arrange the item in the order you want.
Repeat for each item you want to move.
When all items are arranged to your liking, click the blue OK button in the lower right to confirm your choices.
Deleting RTE Items
| Anchor | ||||
|---|---|---|---|---|
|
Deleting items in the RTE is done one at a time . Hovering your mouse over each section will cause the section under your cursor to visually “shrink” and the yellow Edit and red Delete buttons to appear.
Was this helpful? We welcome feedback for this Sitecore documentation: Take the User Survey