| Anchor | ||||
|---|---|---|---|---|
|
This page will help Sitecore Contributors become familiar with the Accordion Component. Accordion is a component that is used to show information and can be expanded or collapsed.
| Note | ||
|---|---|---|
| ||
Make sure you have navigated to a page you have been authorized to edit before attempting to make changes to an Accordion component. |
| Info | ||
|---|---|---|
| ||
This is a page formatting tool. Accordions should not be used to hide critical content. You can use an accordion to shorten page content, but steer away from concealing critical content because your audience may miss the information that you are trying to impart. |
| Info | ||||
|---|---|---|---|---|
| ||||
Becoming Familiar with the Interface: Sitecore Advanced Editing Components Interface Home Page Components: Hero Banner Component Home Page Content Page Components: Image List and Image Grid Components Submit a Sitecore Ticket (coming soon) |
How to Add an Accordion Component
| Note |
|---|
Accordion cannot be created as the first component on a home page. Sitecore only allows the following three components: Hero Banner, Slideshow, and Video to be used as the first component on a home page. |
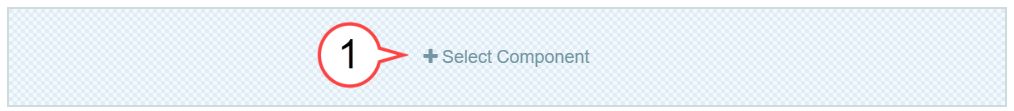
- Select anywhere in the +Select Component area to add a component area. (see image below)
- Select the + Add here button. (see image below)
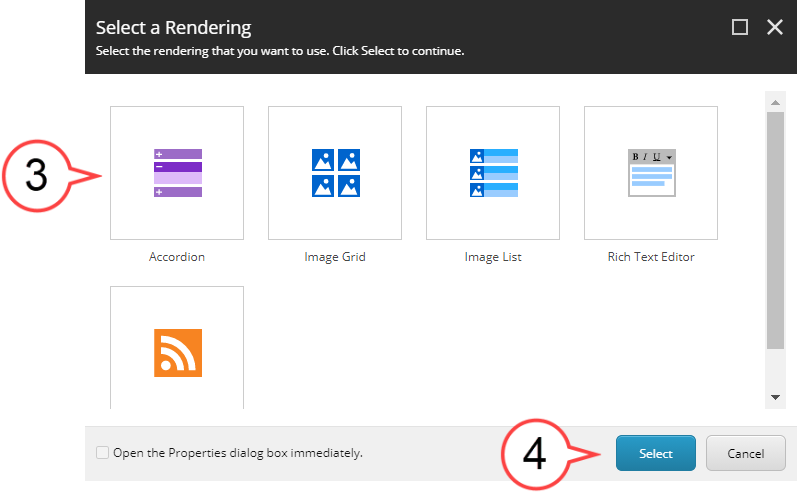
Choose Accordionfrom the five options and then select Select. (see image below)
Note You can also double-click the Accordion icon to select it.
Select Select. (see image above)
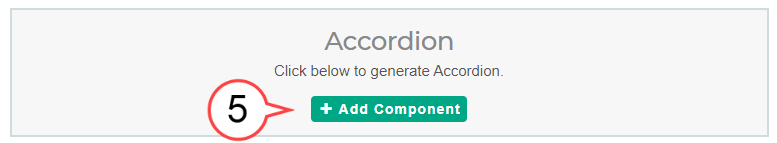
- Select Add Component to create the Accordion component. (see image below)
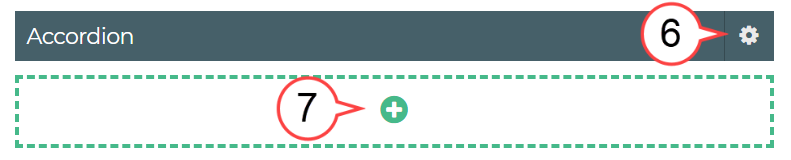
Select the Gear Icon if you want Icon to add a headline and then select . (see image below)
Select the Plus Icon. (see image belowabove)
Hover over the area below the Headline and select . (see image below)
Select the Pencil Icon to edit. (see image belowabove)
Note An existing Accordion component will often have existing text or image(s).
Info title Best Practice Develop an order for content being displayed to help your audience to quickly find what they need. Consider using alphabetical, chronological, or numerical ordering if possible.
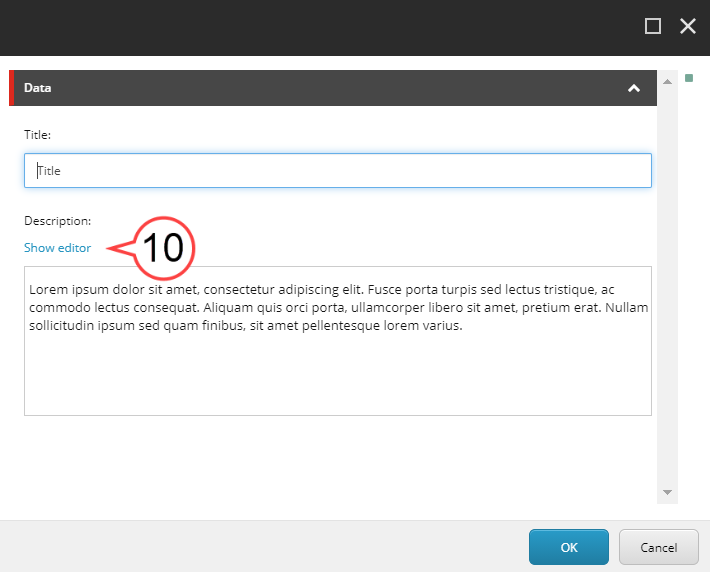
- Select Show editor or double-click the text in the area to edit. (see image below)
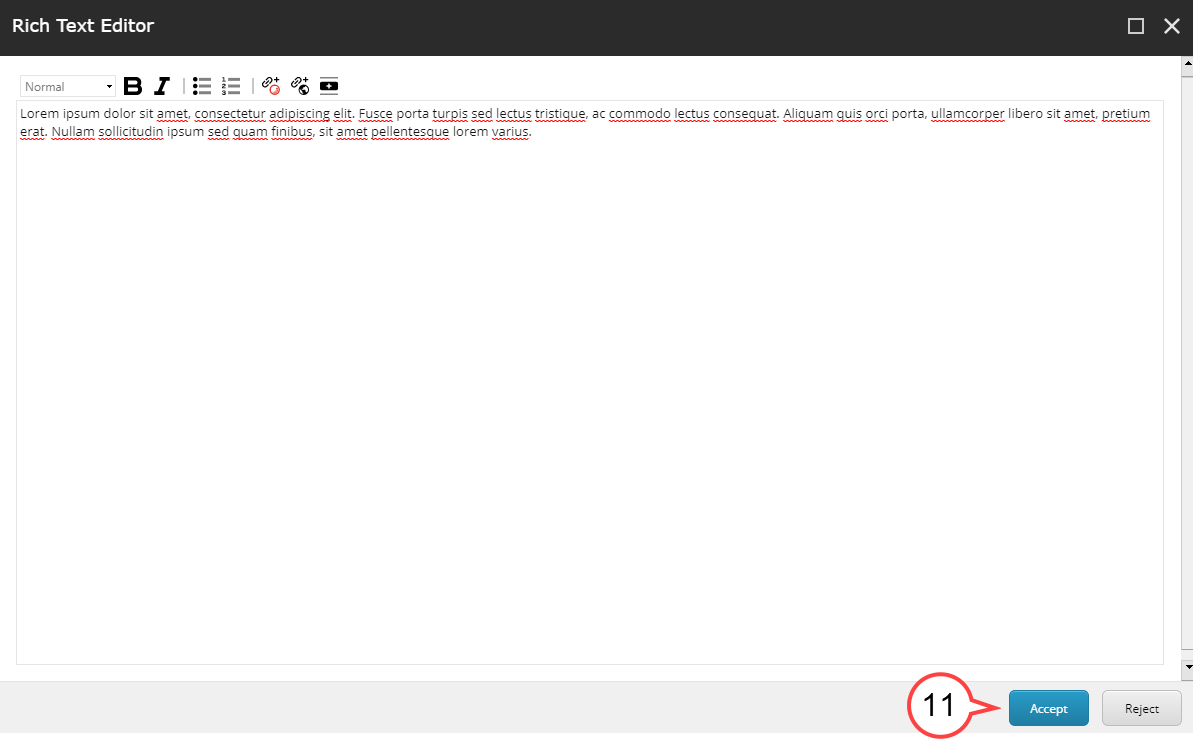
Once all edits are completed, select Select Accept to finalize the edits or Reject to leave the editor without making any changes. If the layout option chosen had multiple sections, complete for each section. (see image below)
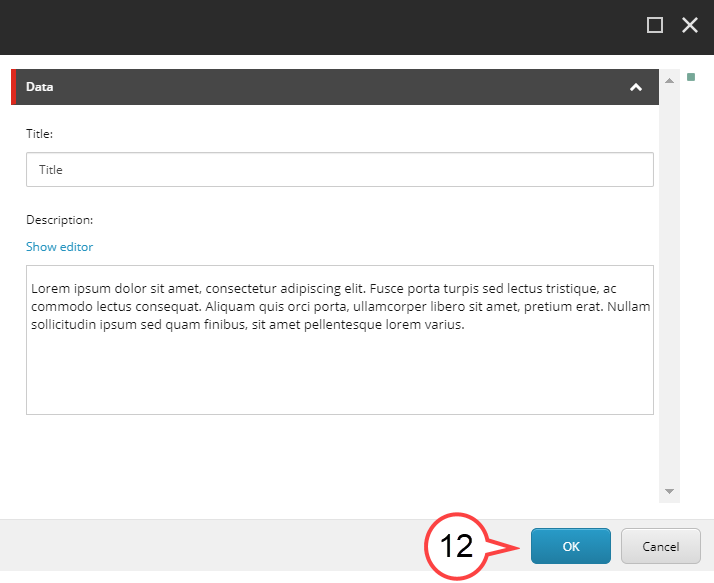
Review the edited sections to ensure all edits have been made and then select OK. (see image below)