Image List and Image Grid
For this version of Sitecore rows and columns are used to add images. The two methods of this are the Image List component and the Image Grid component. It should be noted that the Image List and/or Image Grid cannot be created as the first component. Only Hero Banner, Slideshow, and Video can be used as first components.
The Image List allows for two display methods of either landscape (the default) or portrait. Images will always be left justified next to text. For the Image Grid images are not accompanied by a paragraph of text but by a title and a text overlay. These features take the place of the Column Builder and adding images through the Rich Text Editor.
| Info | ||||||
|---|---|---|---|---|---|---|
| Table of Contents Draft ||||||
Hero Banner Component Home Page Image List and Image Grid Components Sitecore Advanced Editing Components Best Practices |
Image List
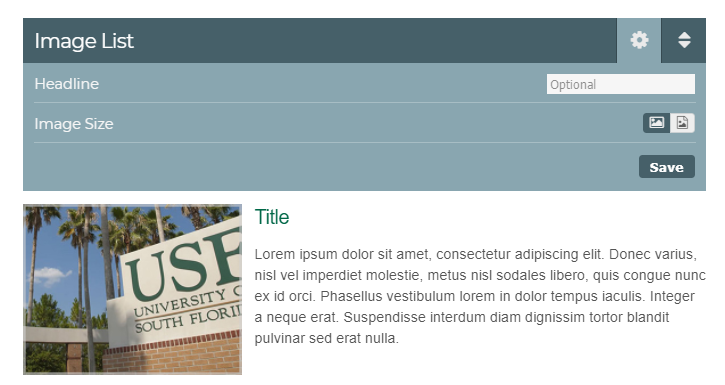
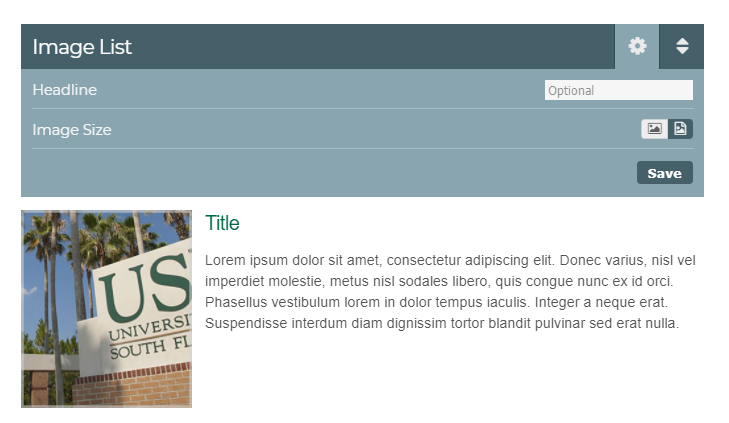
Here are the features of the Image List component in Sitecore V3. Below is the basic layout:
- Image List Settings Editor
- Image List Headline:
- Image List Image Size
The setting of the image can be changed from landscape to portrait using this function. - Save Settings
- Image/Link Editor
| Note |
|---|
NOTE: Click the '+' to add a new list row. It is not recommended to add more than four as this will compromise the integrity of the page by reducing accessibility |
| Info | ||
|---|---|---|
| ||
Make sure destination folder is correct and Alt Text is added when uploading. Landscape: 365 x 200 px or roughly 4.86 x 2.66 in |
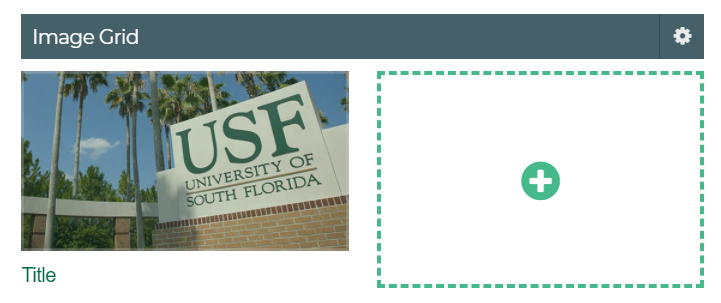
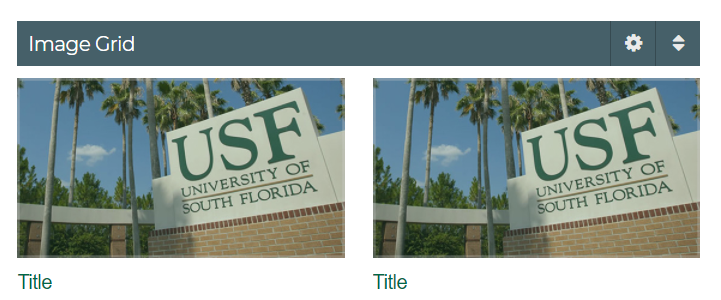
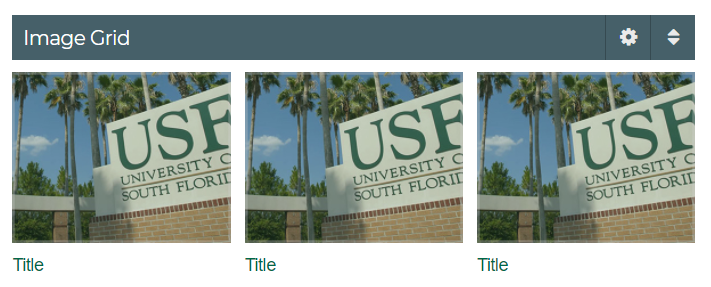
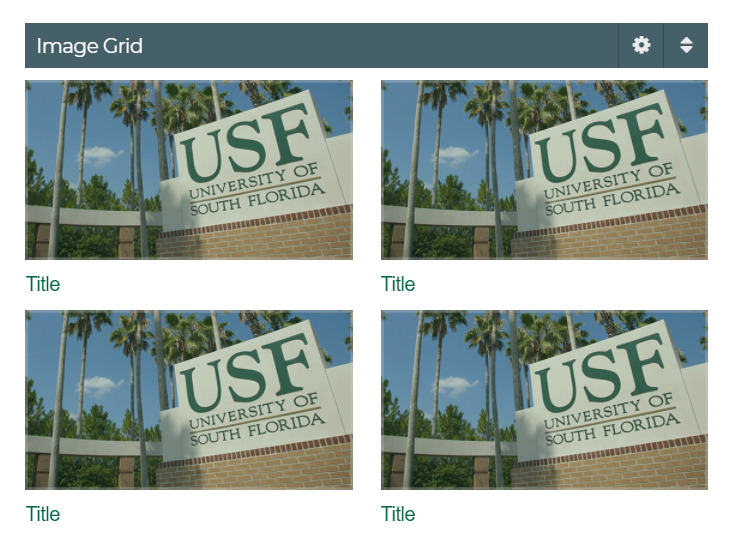
Image Grid
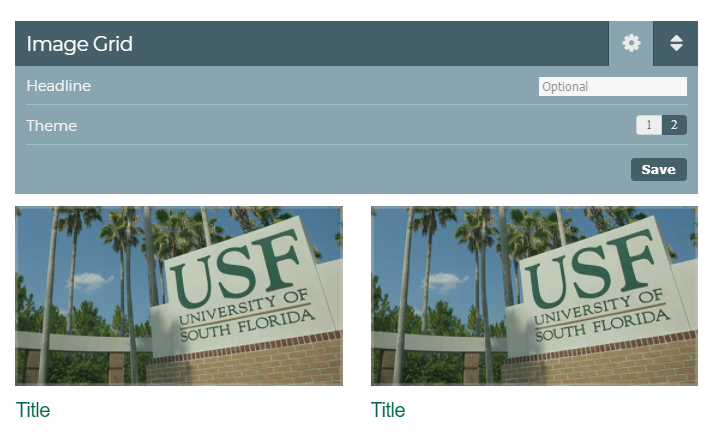
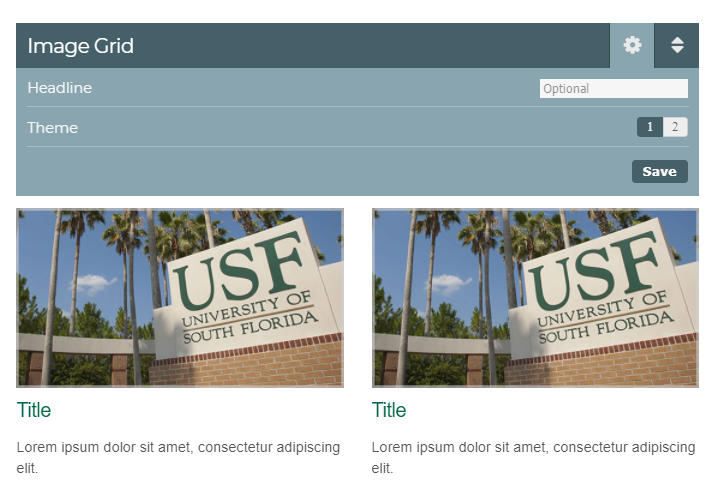
Here are the features of the Image Grid component in Sitecore V3. Below is the basic layout:
- Image Grid Settings Editor
- Image Grid Headline
- Image Grid Theme Selection
Theme selection features two layouts that allow for just title text under the image or title and descriptive text under the image: - Save Settings
- Image/Link Editor
| Note |
|---|
NOTE: Click '+' to add a new image. Min number of images that can be added: 1; Max number of images that can be added: 4 |
| Info | ||
|---|---|---|
| ||
Only use landscape images that are 365 x 200 px or roughly 4.86 x 2.66 in |