Table of Contents Draft Space
How to Edit an Existing Slideshow Component
Select the slide to be edited. (see image below)
Need to add additional images to the slideshow?
Select the plus icon to add additional images to the slideshow component.
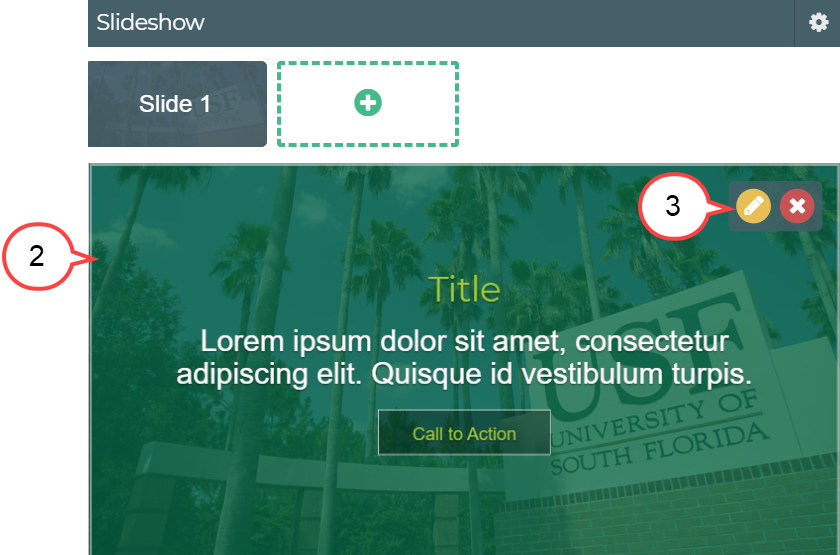
- Hover over the body of the component. (see image below)
Select the pencil icon. (see image above)
Is the editor taking a while to open? Try double-clicking the pencil icon.
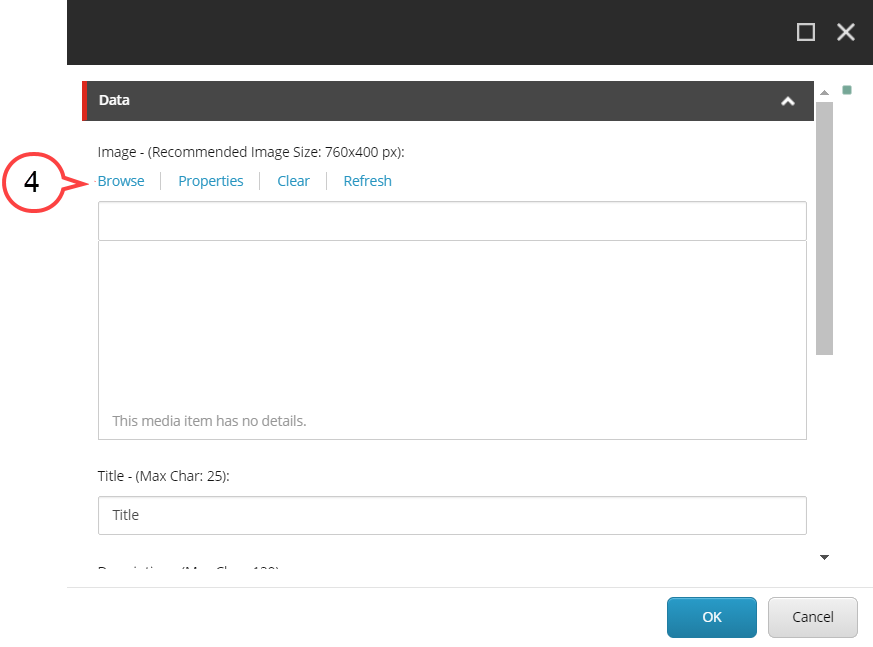
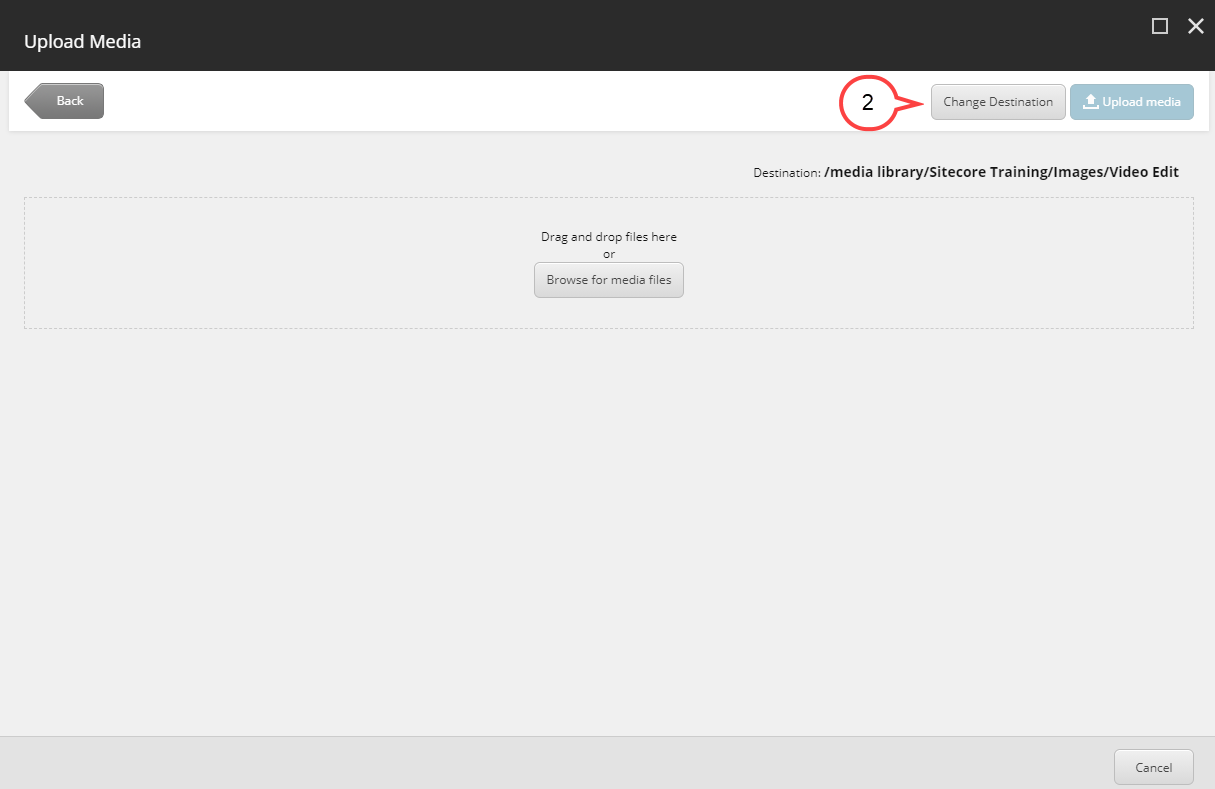
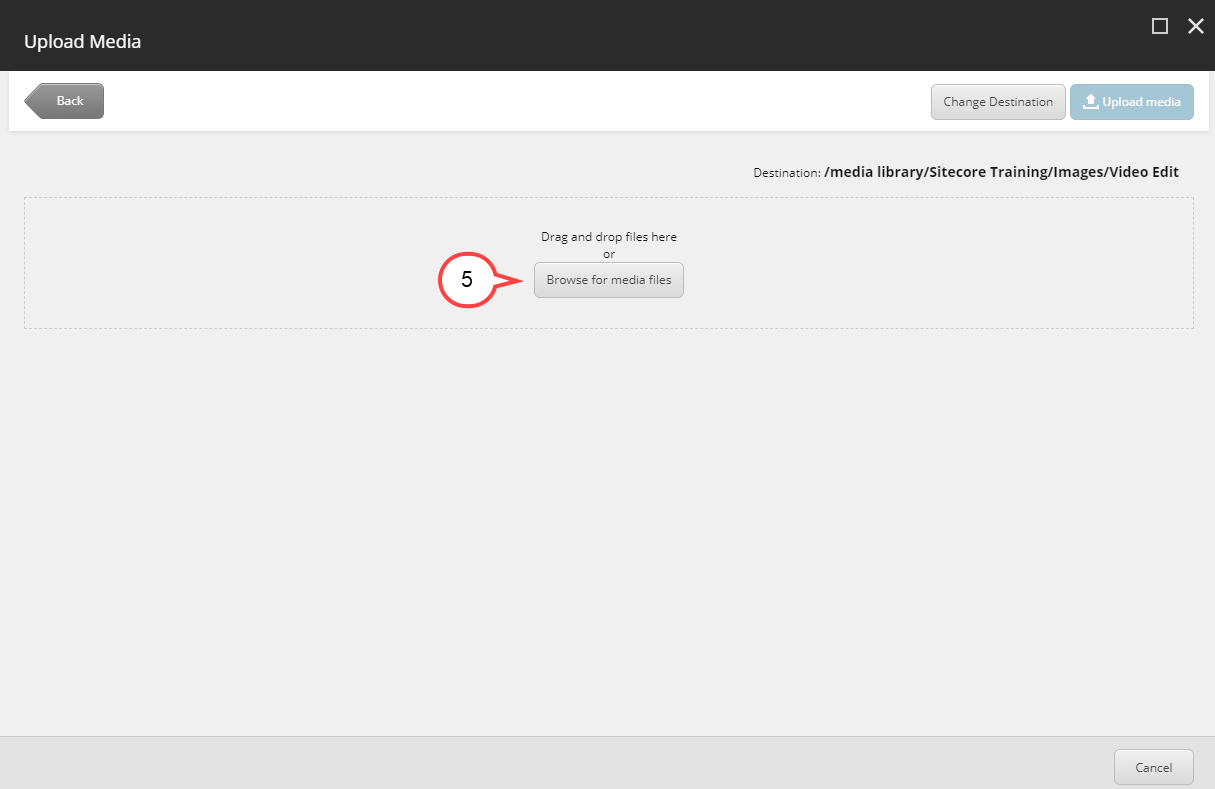
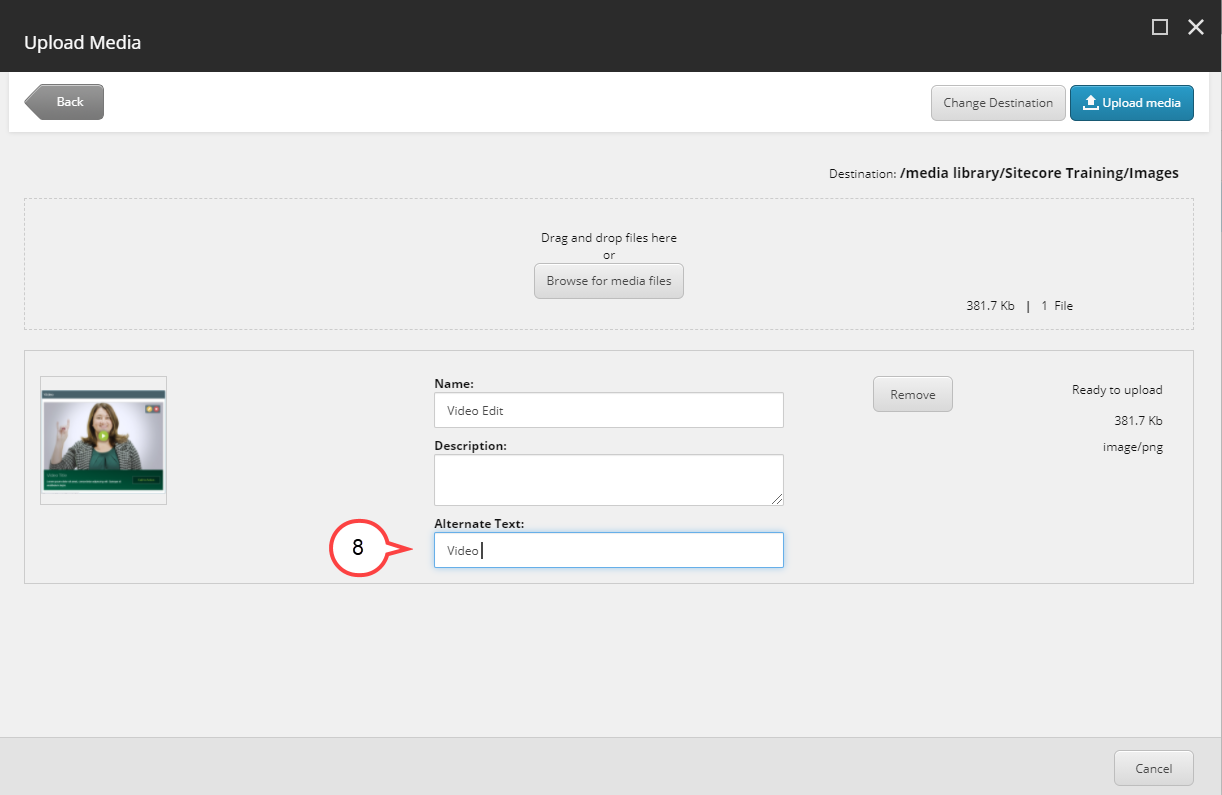
- Select Browse. (see image below)
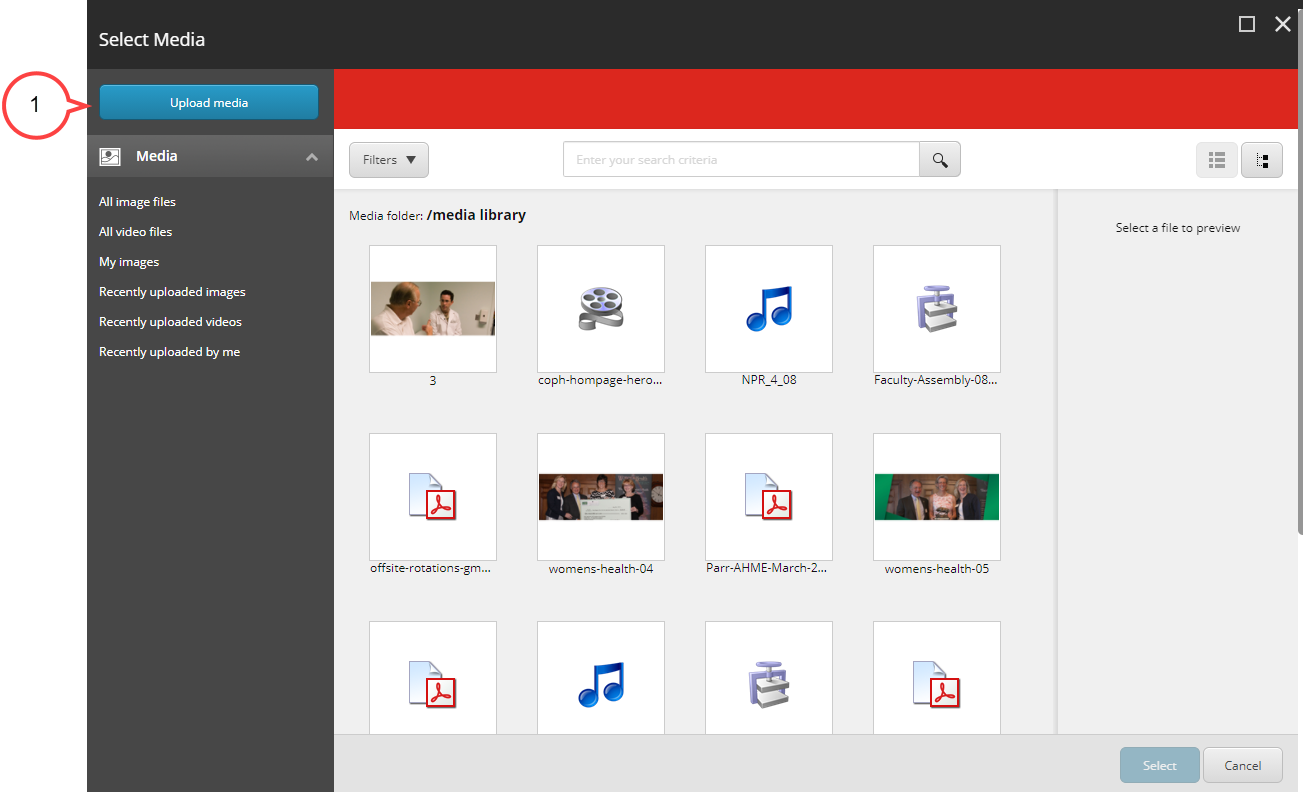
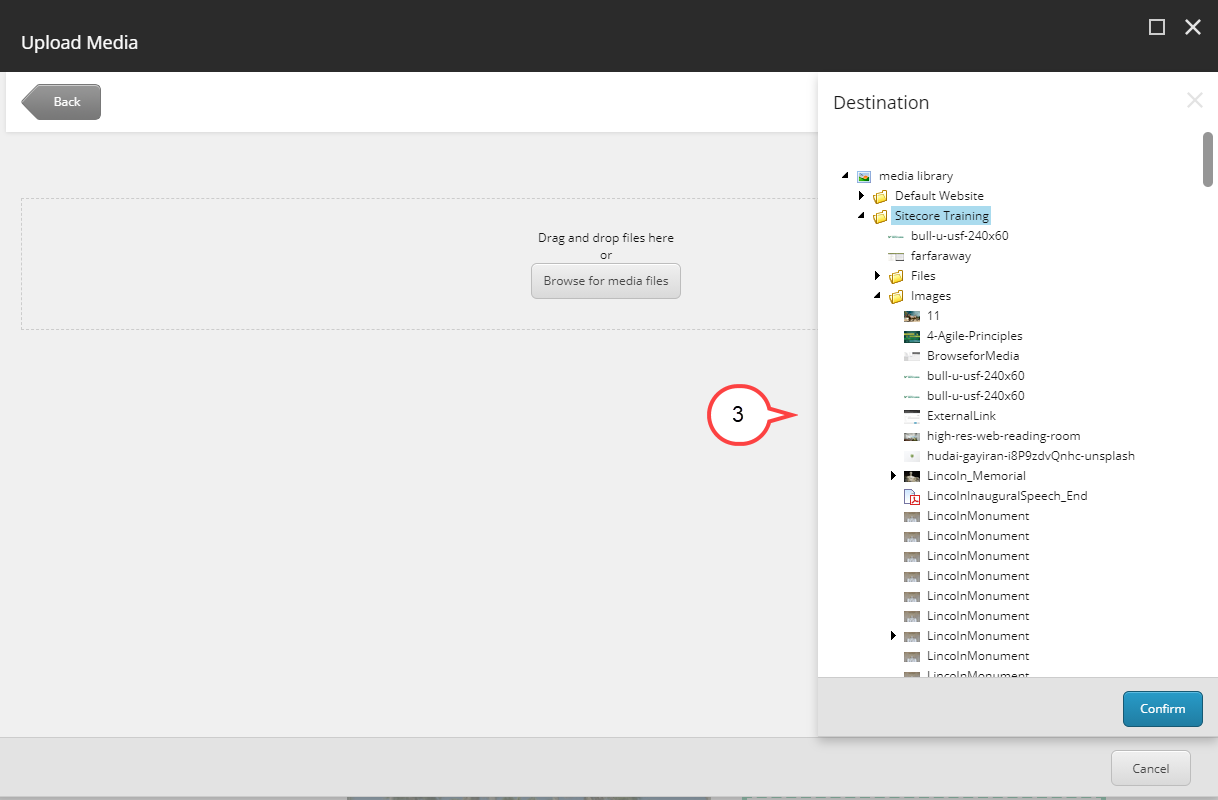
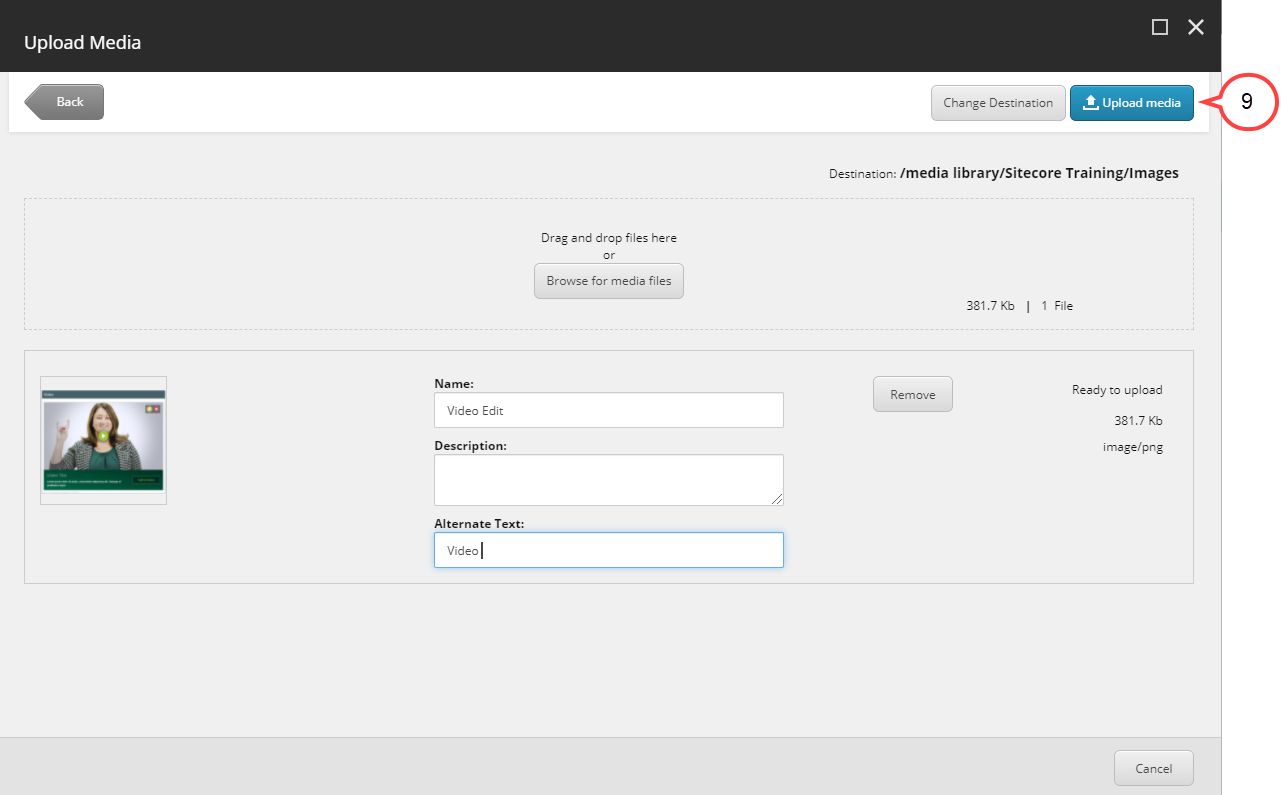
- Navigate to the image. (see image below)
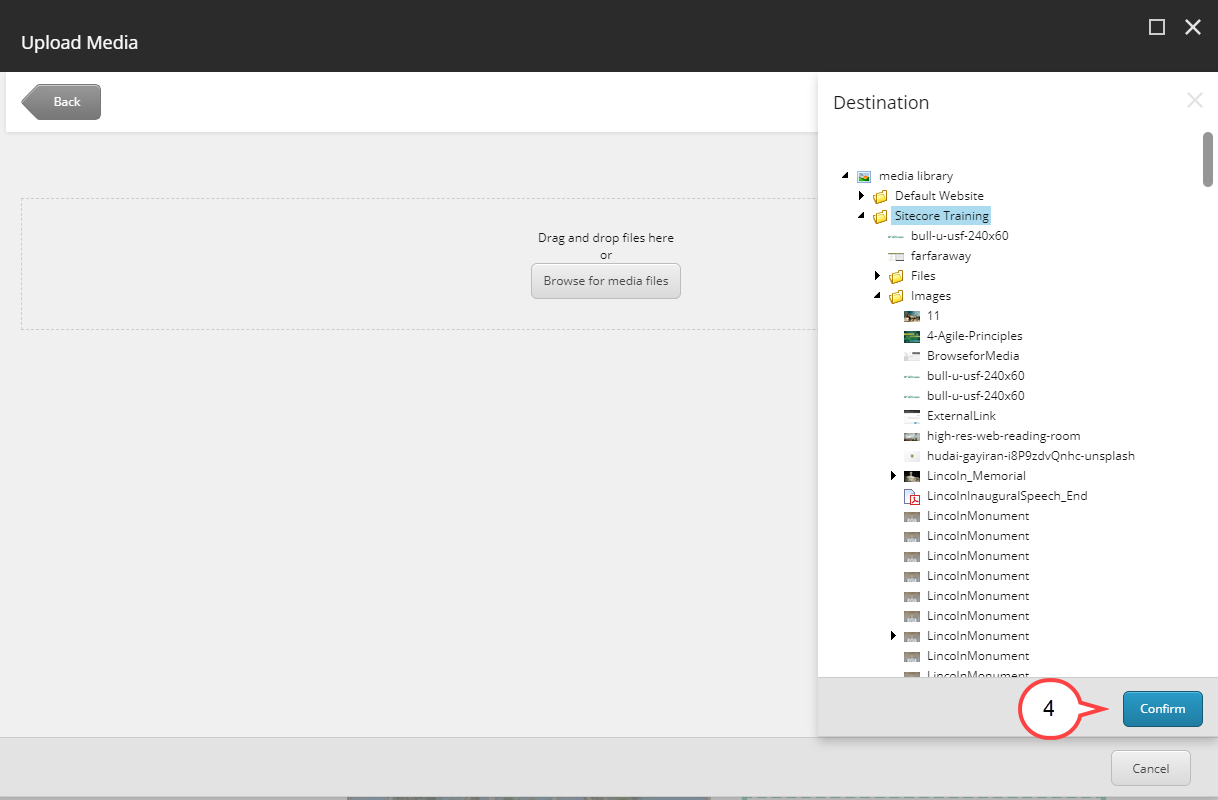
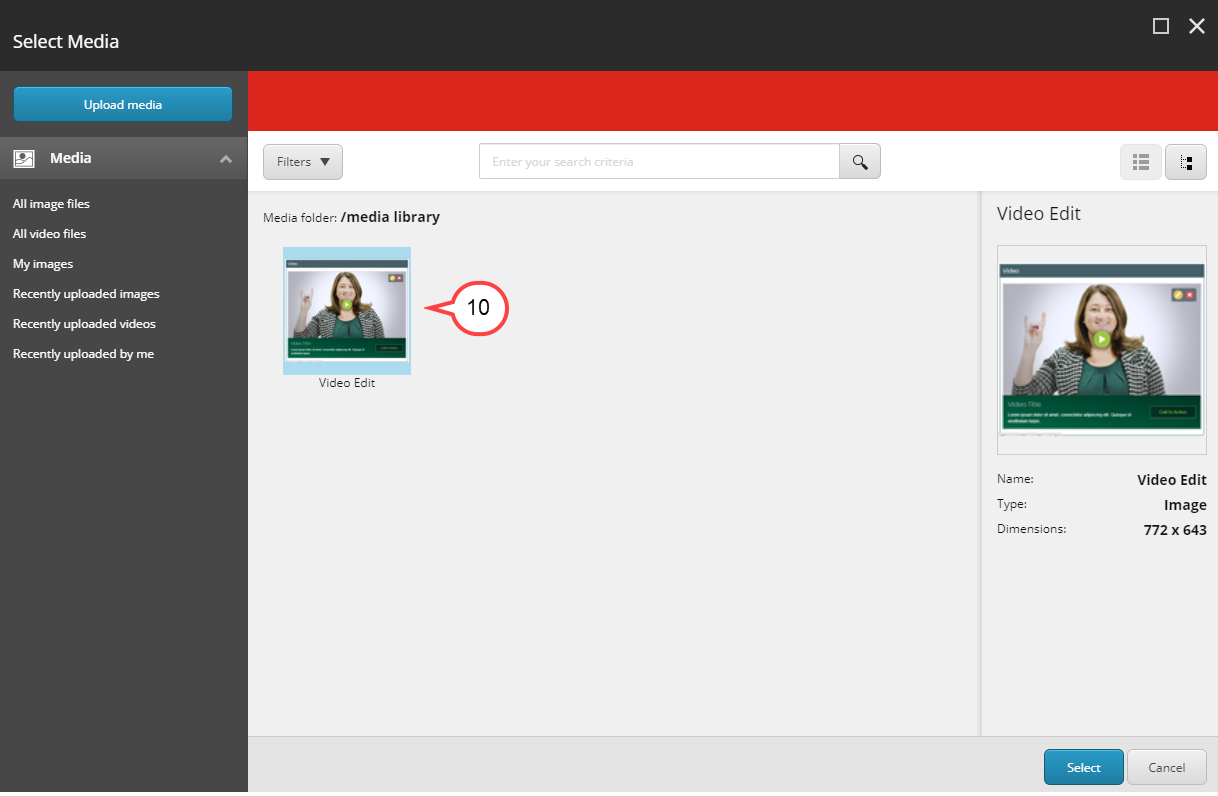
Select the image. (see image above)
- Select Select
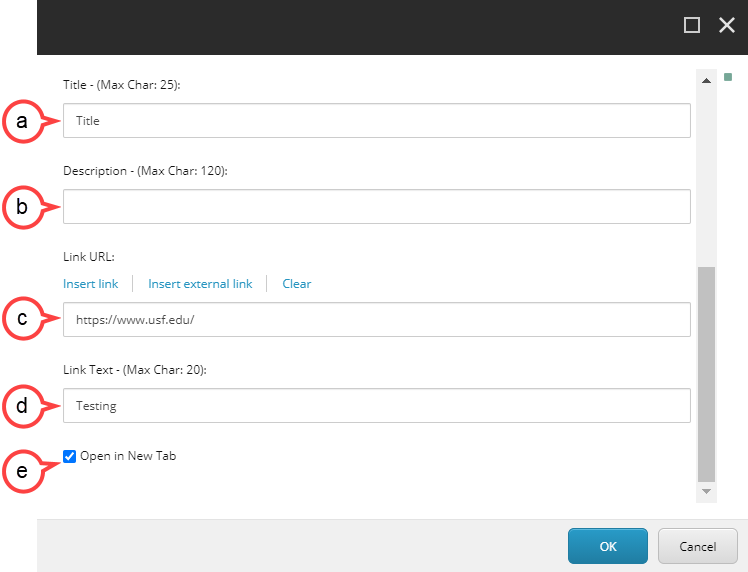
Fill in the following fields:
a. Title: This will be the title that displays with the image.
b. Description: This will be the text that displays with the image.
c. Link URL: This is where you insert the URL for the Call to Action button.
d. Link Text: This will be the text that will display on the Call to Action button.
e. Open in New Tab: Make sure Open in New Tab is selected.Don't want a Title, Description, or Call to Action button?
To remove a Title, Description, Link URL, or Link Text included with the Slide Show, leave the appropriate field(s) blank.
- Select OK.
- Select the gear icon to customize the Hero Banner. (see image below)
a. Theme: This will give you options to change the look and feel of the slide show.
b. Save: Select Save if you have made any changes.