Slideshow Component Home Page
Slideshow Component Home Page
This page of the user guide will help Sitecore Contributors edit the Slideshow component and provides best practices. The Slideshow component allows for several photos with text overlay to rotate on your page.
How to Edit an Existing Slideshow Component
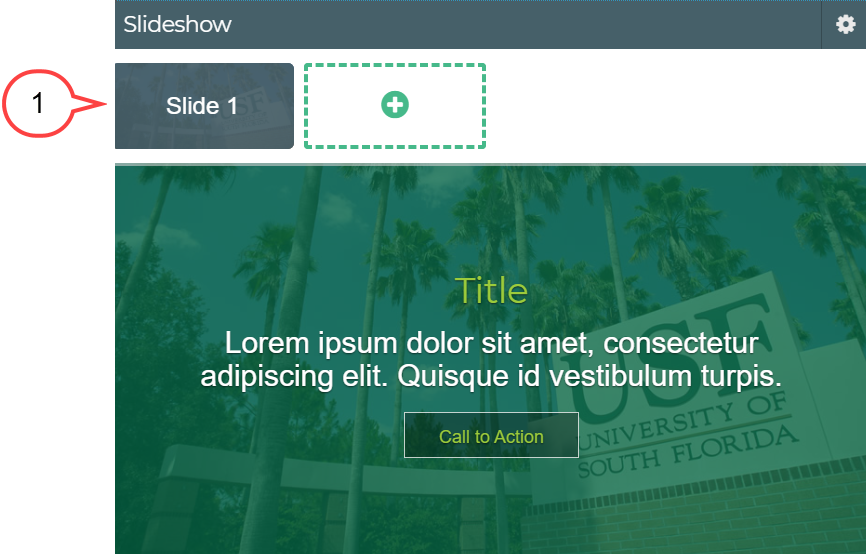
Select the slide to be edited. (see image below)
Need to add additional images to the slideshow?
Select the plus icon to add additional images to the slideshow component.
Best Practices
Slideshow images should be limited to no more than 4 images max and should share a common theme. An average user stays on a page 4 seconds or less. This feature should ideally be used when a concept needs to be displayed in succession to show chronological or numerical processes. Avoid using slideshows to display multiple subjects that have no true connection with each other.
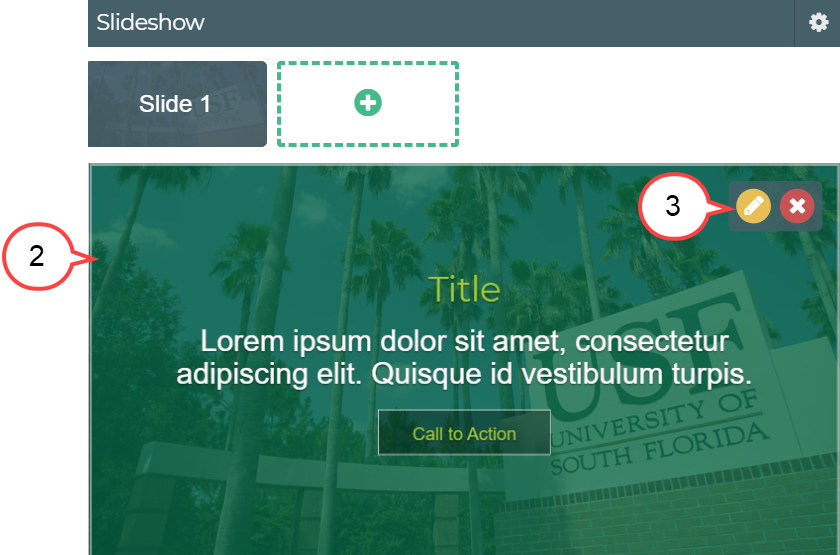
Hover over the body of the component. (see image below)
Select the pencil icon. (see image above)
Is the editor taking a while to open? Try double-clicking the pencil icon.
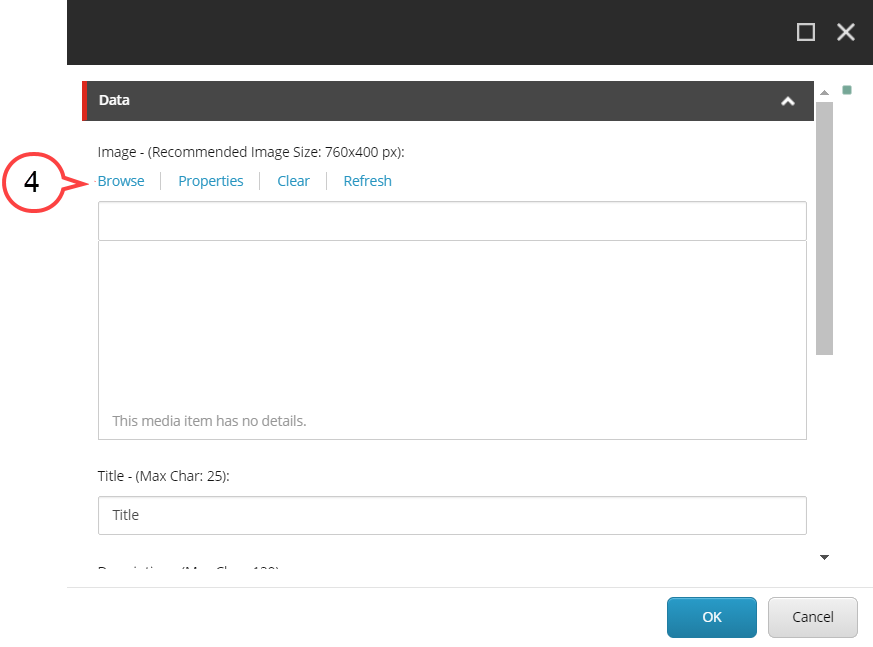
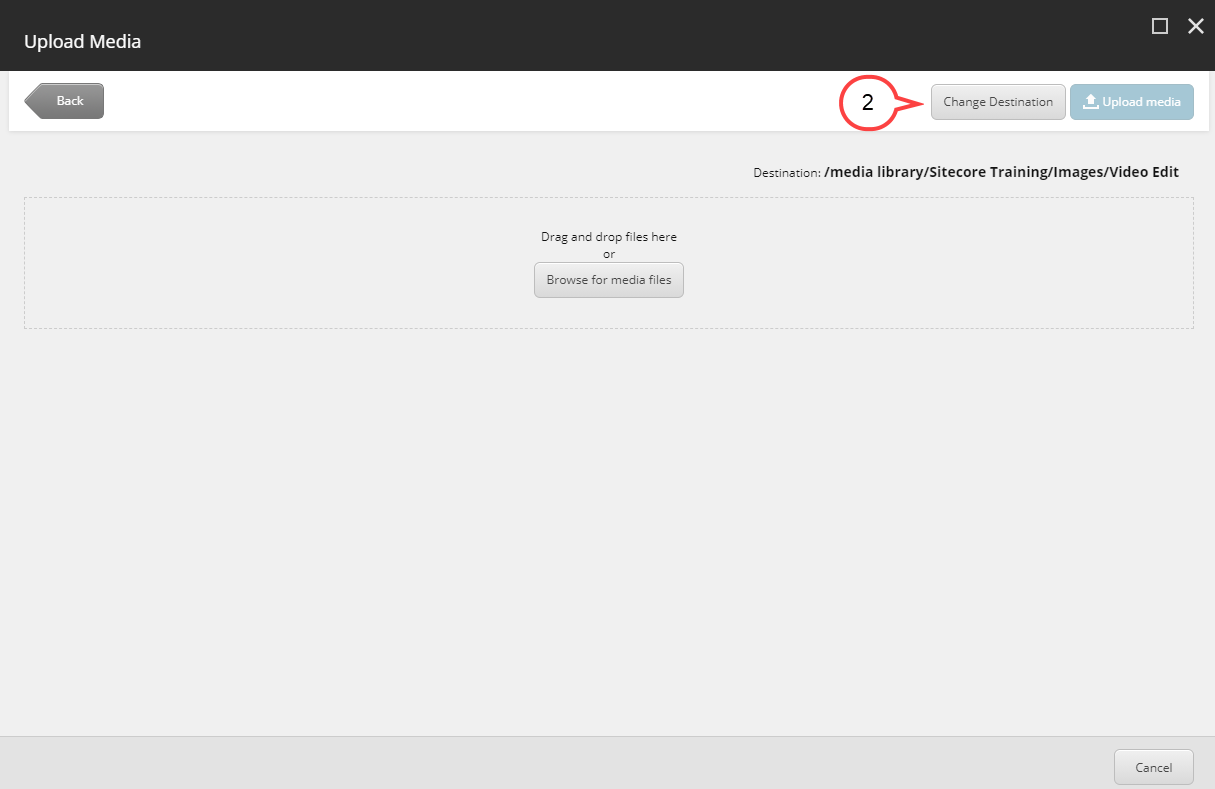
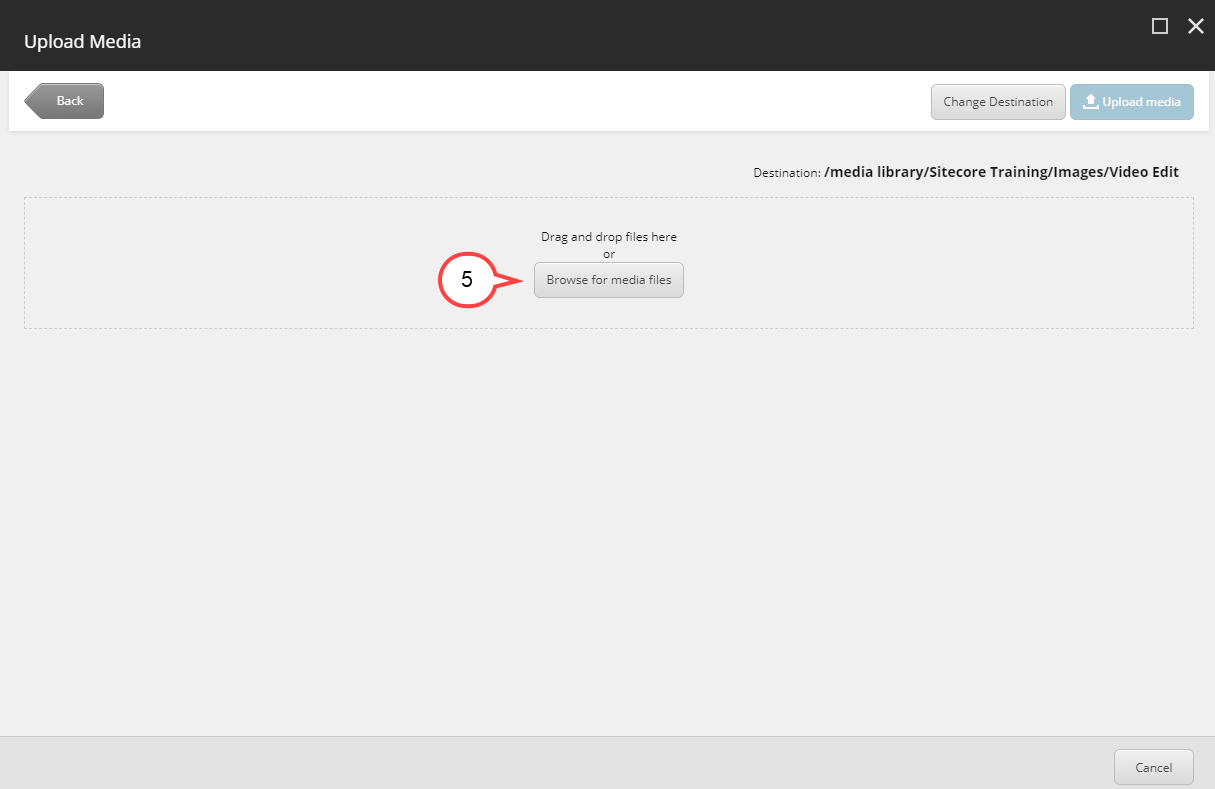
- Select Browse. (see image below)
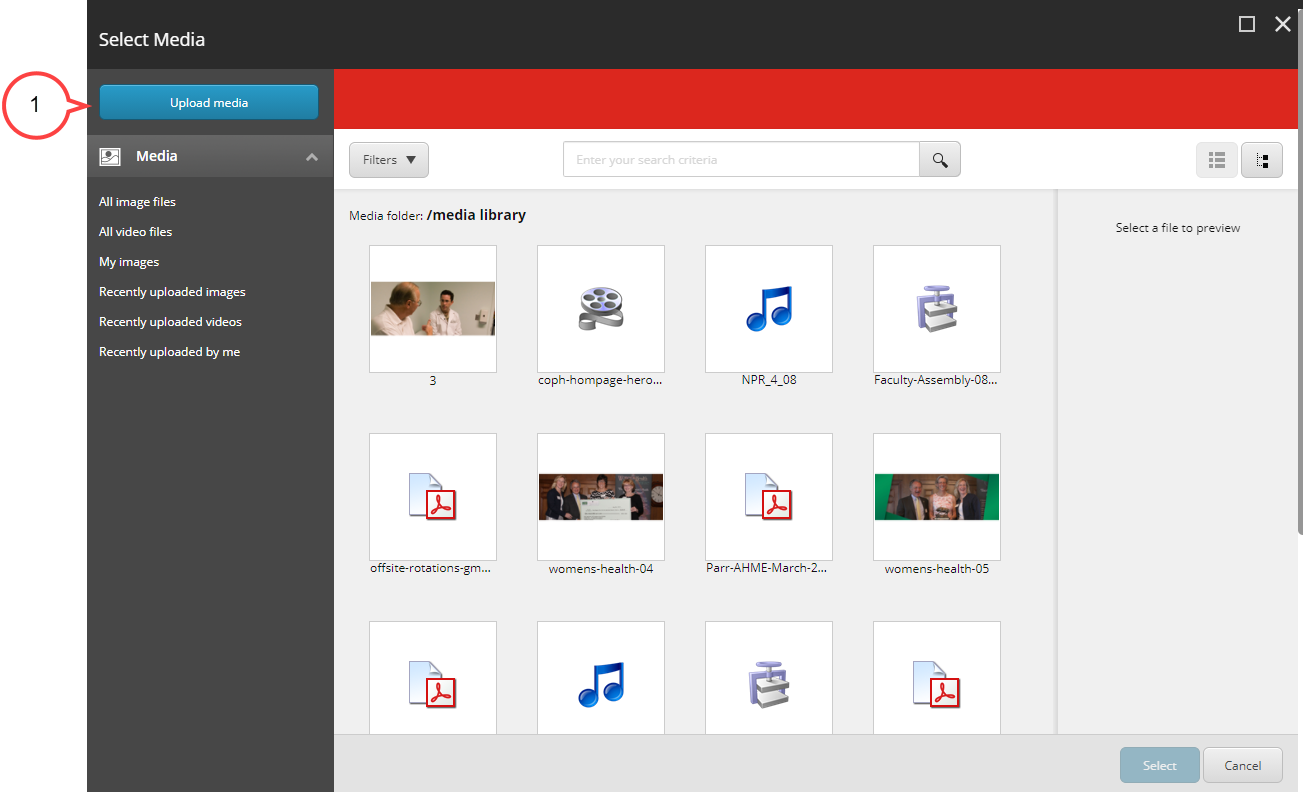
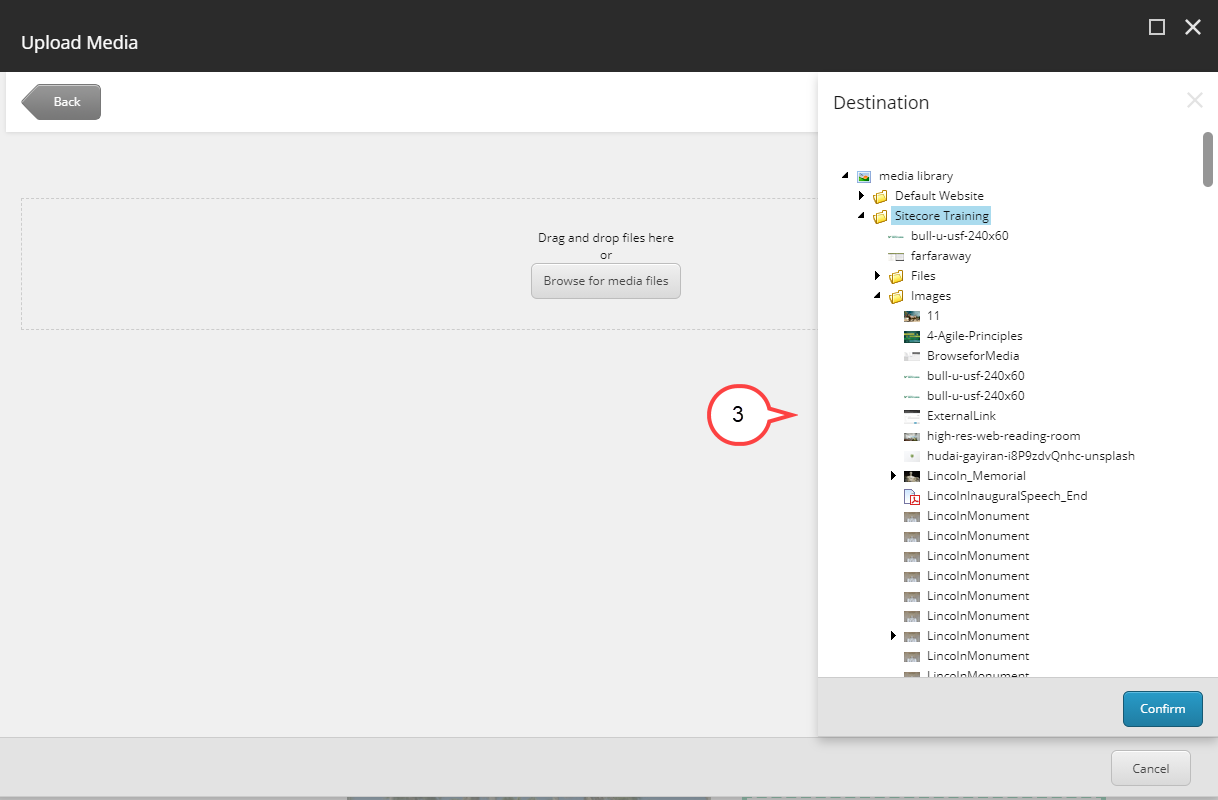
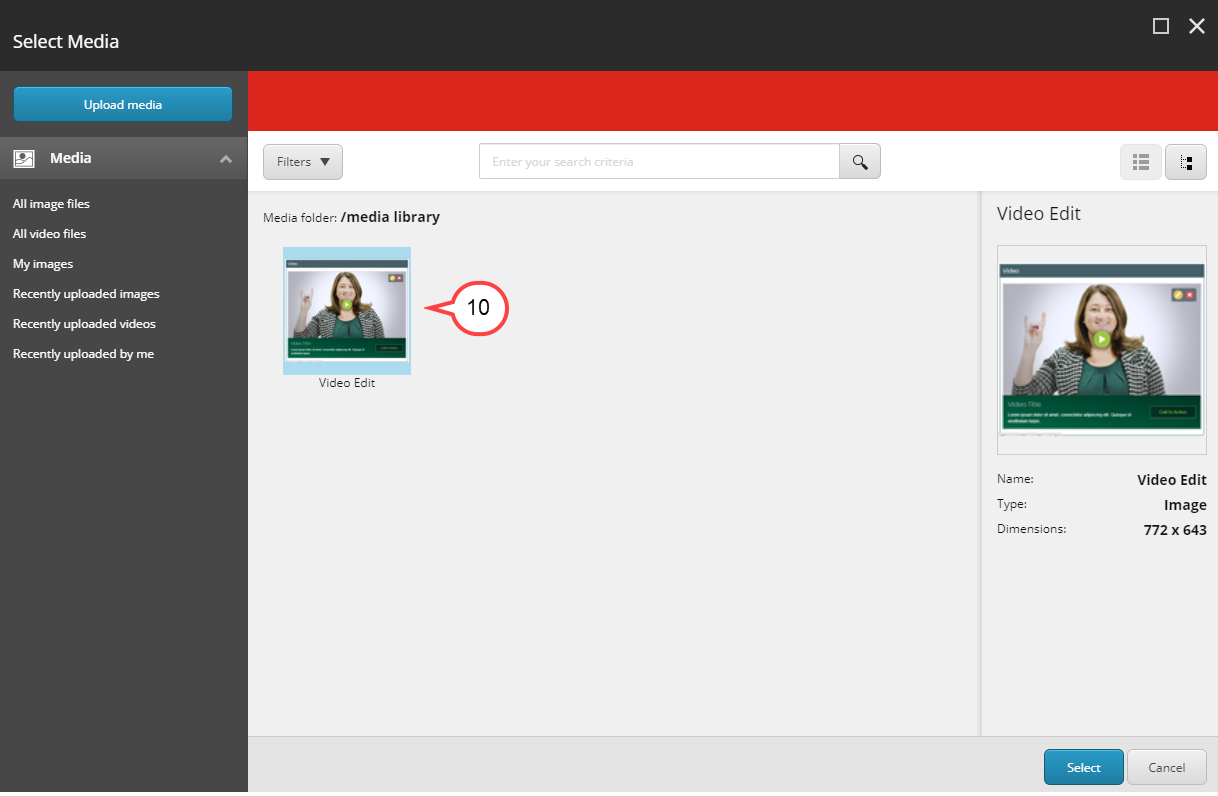
Navigate to the image. (see image below)
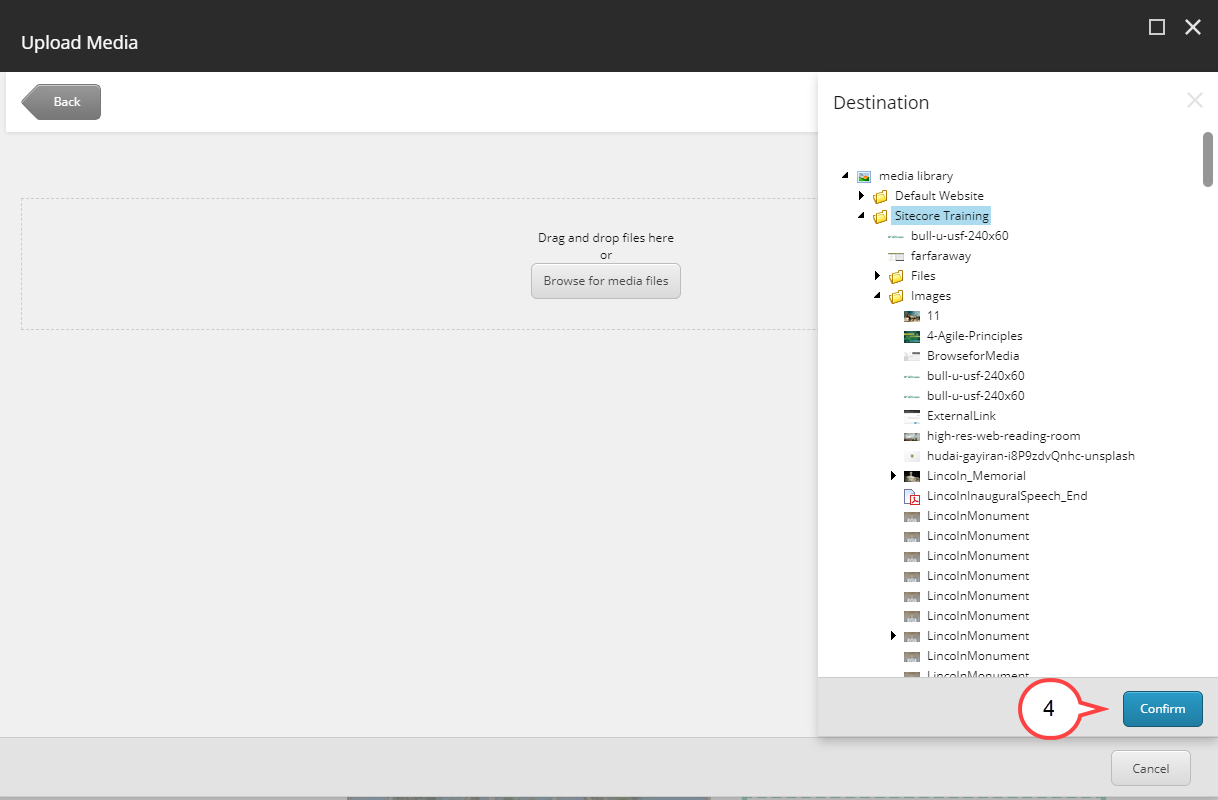
Select the image. (see image above)
Best Practices
- Avoid images that have text or writing on them.
- Find images that are appropriate for the section and page.
- Avoid images that are "too casual, informal, or suggestive in nature.
- Also there should not be any images that depict third party logos except for NIH, CDC -USF affiliates - with approval from your department and the organization.
- Images should be in one of the following formats:
PNG
JPEG
GIF
*TIFF and EPS images are often too large for web use.
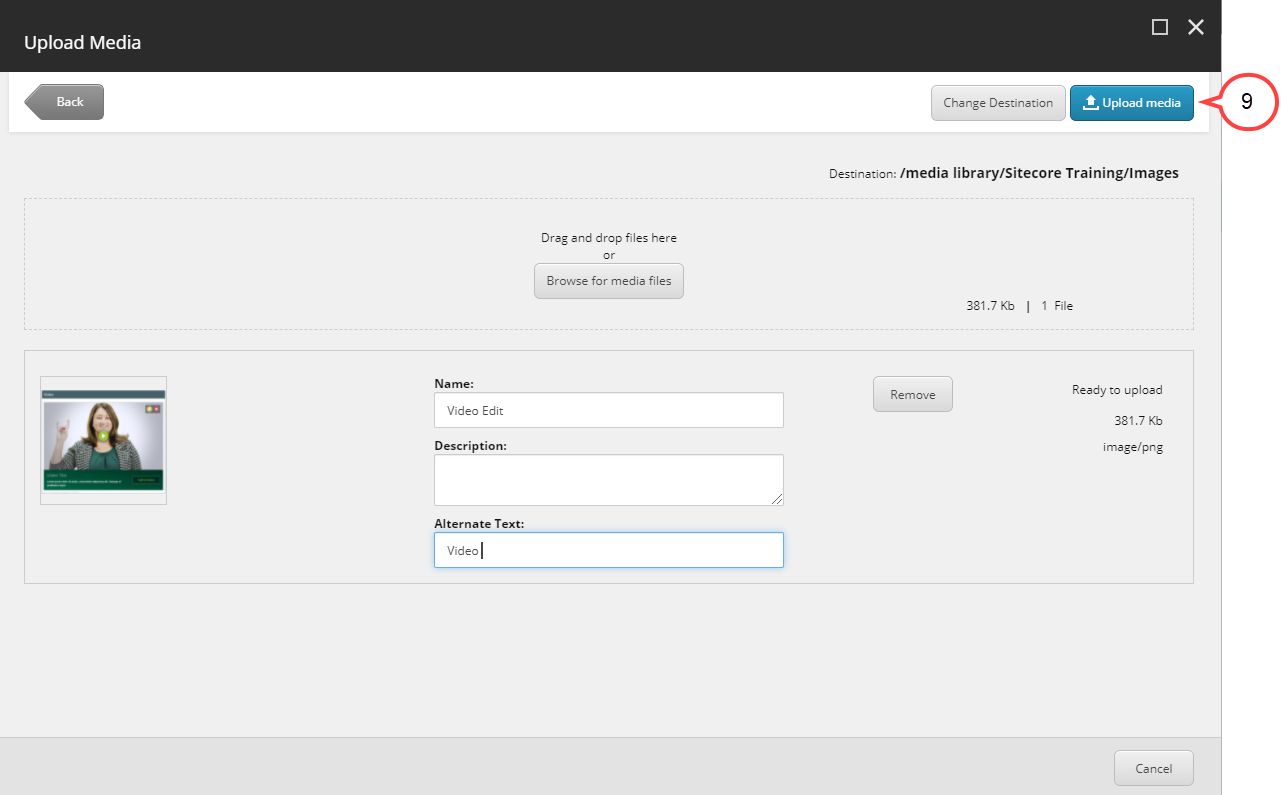
- Select Select
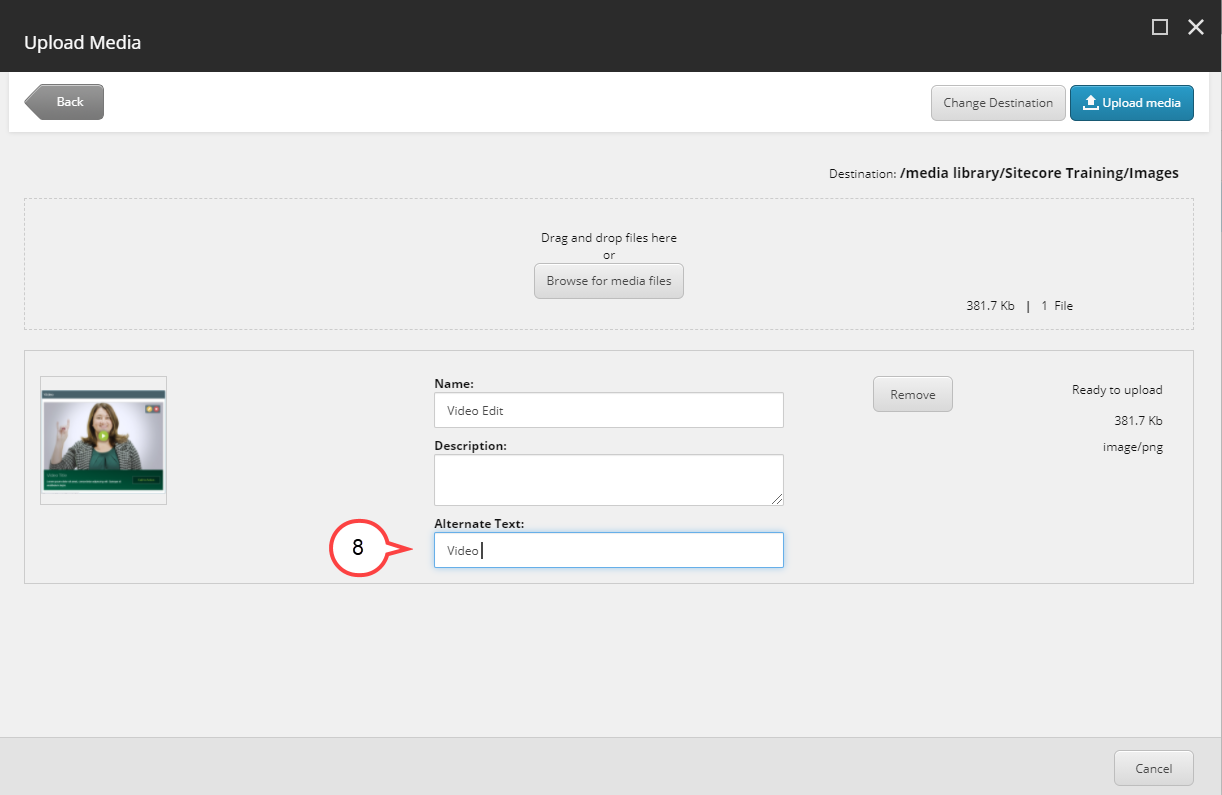
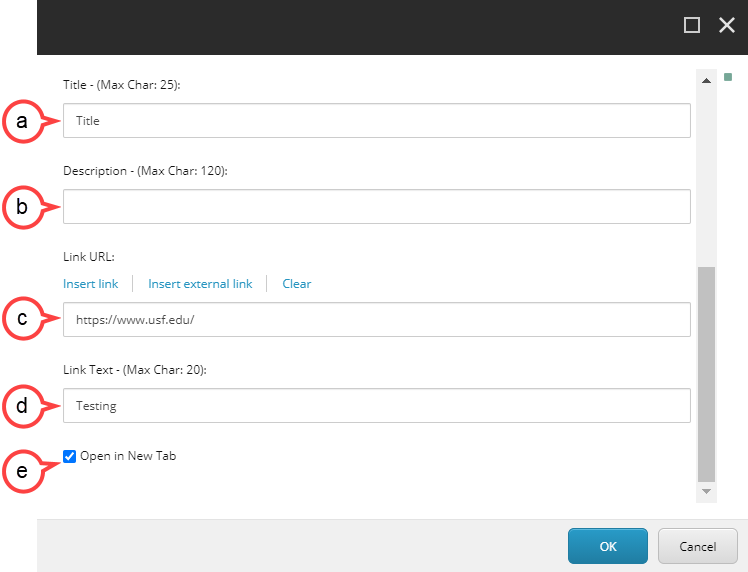
Fill in the following fields:
a. Title: This will be the title that displays with the image.
b. Description: This will be the text that displays with the image.
c. Link URL: This is where you insert the URL for the Call to Action button.
d. Link Text: This will be the text that will display on the Call to Action button.
e. Open in New Tab: Make sure Open in New Tab is selected.Don't want a Title, Description, or Call to Action button?
To remove a Title, Description, Link URL, or Link Text included with the Slide Show, leave the appropriate field(s) blank.
- Select OK.
- Select the gear icon to customize the Hero Banner. (see image below)
a. Theme: This will give you options to change the look and feel of the slide show.
b. Save: Select Save if you have made any changes.