Sitecore Advanced Editing Components Interface
The Sitecore Interface
Sitecore has introduced advanced editing components. These advanced components in Sitecore have a different set up and functionality compared to previous components. Most edits that could be made with the previous components can still be made but in different ways. In addition, some of the previous functionality remains the same. This page of the user guide will help Sitecore Contributors become familiar with the updated Sitecore Editor Interface.
BackSitecore Editor Interface Familiarization:
If you do not see some of the menu options below, select the Toggle button. (see Toggle below)
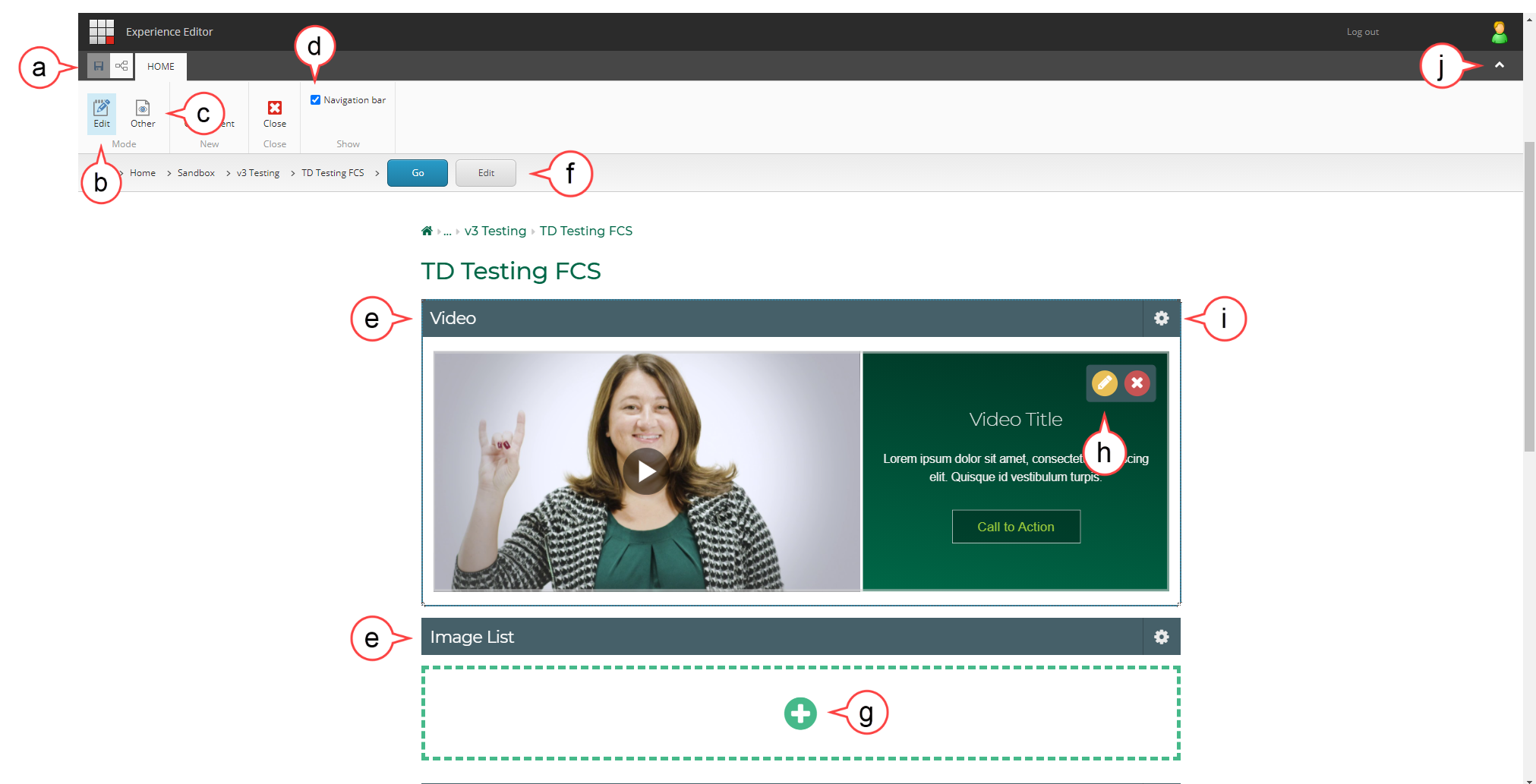
a. Save: Sitecore saves your work automatically, but it never hurts to manually save your work. (see image below)
b. Edit: Select Edit to return to edit mode for the current web page. (see image below)
c. Other: Select Other then Preview to see the changes that you have made to your page. (see image below)
d. Navigation Bar check box: Select to turn the Navigation Bar on or off. (see image below)
e. Components: Components are editable sections on a page. You can hover and select various component areas to edit the component. (see image below)
f. Navigation Bar: Uses the Breadcrumb Method. Select the arrow to the right of the text until you arrive at your page and then select Go to go to your page. (see image below)
g. Plus Icon: Select the plus icon to add information to the component.
h. Component Edit and Delete: Select the pencil icon to edit text, images, or videos dependent on the component. Select the x to delete a section in the component.
i. Gear Icon: Used to adjust component specific features. Options will change depending on the component.
j. Toggle: Selecting the toggle arrow will open and close the toolbar editor. (see image below)