Image List and Image Grid
For this version of Sitecore, rows and columns are used to add images. The two methods of this are the Image List component and the Image Grid component.
The Image List allows for two display methods of either landscape (the default) or portrait. Images will always be left justified next to text. For the Image Grid, images are not accompanied by a paragraph of text but by a title and a text overlay.
Image List Features
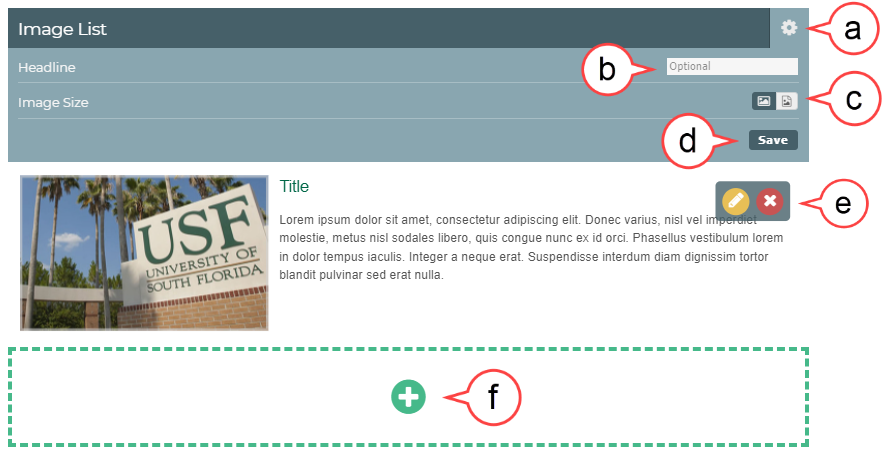
Here are the features of the Image List component in Sitecore V3. Below is the basic layout (see image below):
a. Image List Settings Editor
b. Image List Headline
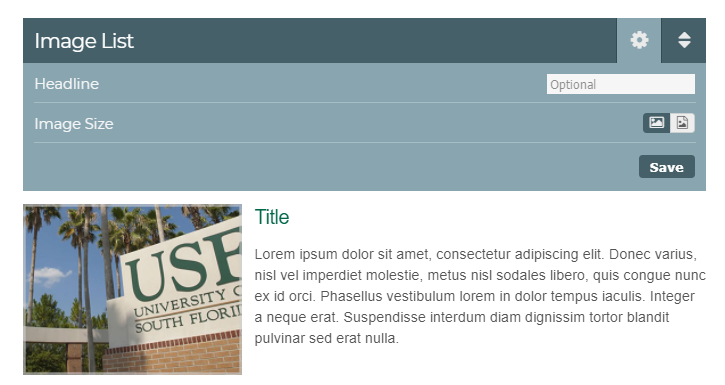
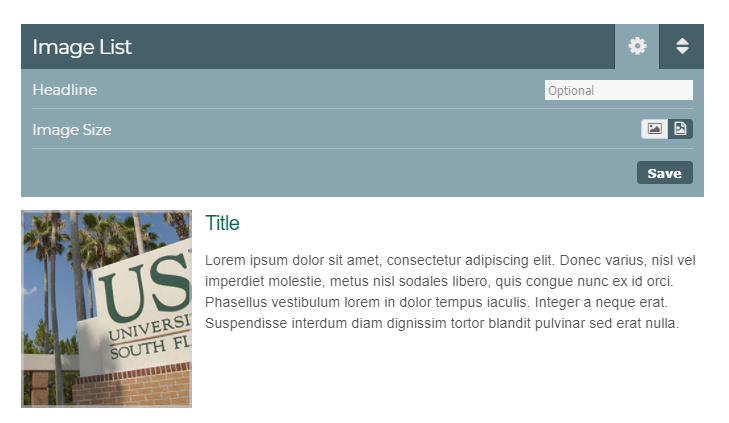
c. Image List Image Size: The setting of the image can be changed from landscape to portrait using this function (see image below).
d. Save Settings
e. Image/Link Editor
f. Add List Row
NOTE: Click the '+' to add a new list row. It is not recommended to add more than four as this will compromise the integrity of the page by reducing accessibility
Best Practices
Make sure destination folder is correct and Alt Text is added when uploading.
Recommended photo settings for:
Landscape: 365 x 200 px or roughly 4.86 x 2.66 in
Portrait: 200 x 365 px or 2.66 x 4.86 in
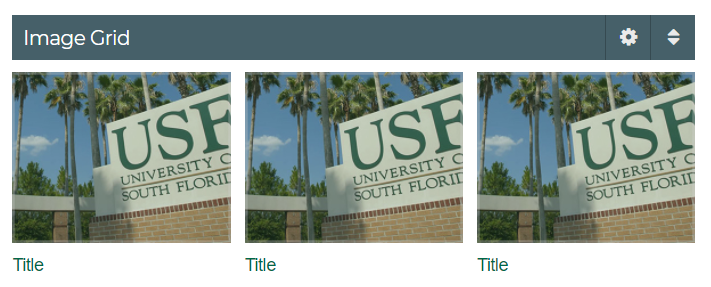
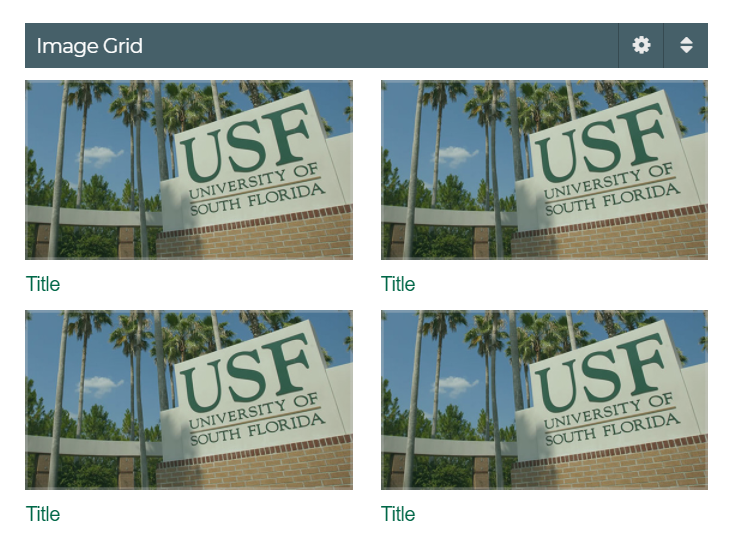
Image Grid Features
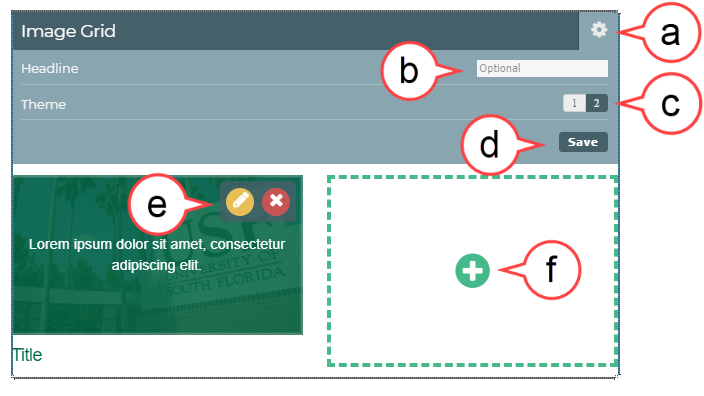
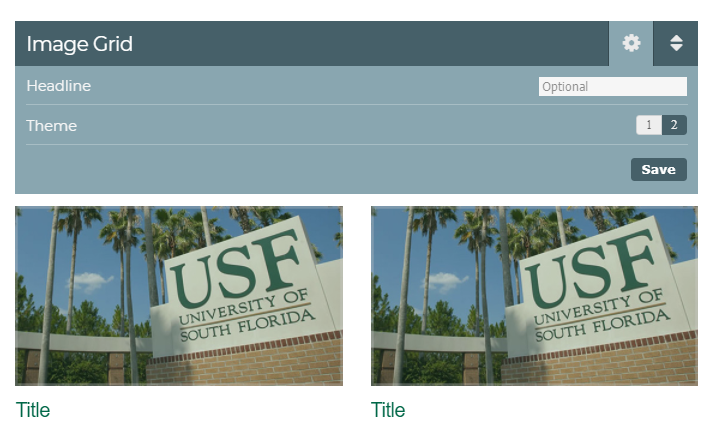
Here are the features of the Image Grid component in Sitecore V3. Below is the basic layout (see image below):
a. Image Grid Settings Editor
b. Image Grid Headline
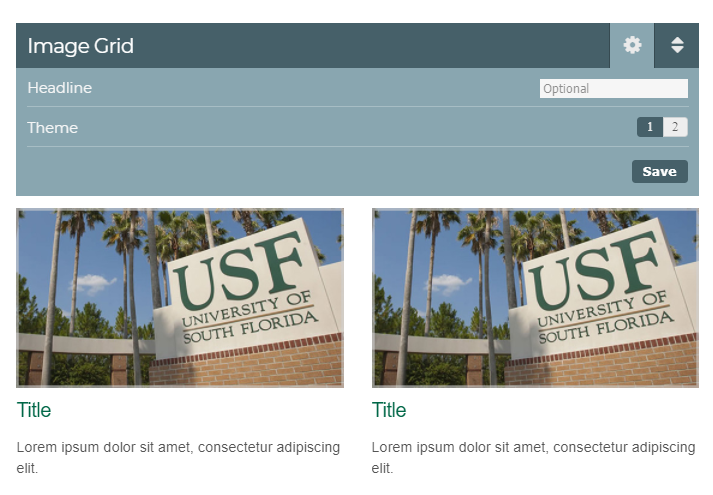
c. Image Grid Theme Selection: Theme selection features two layouts that allow for just title text under the image or title and descriptive text under the image (see image below):
d. Save
e. Image/Link Editor
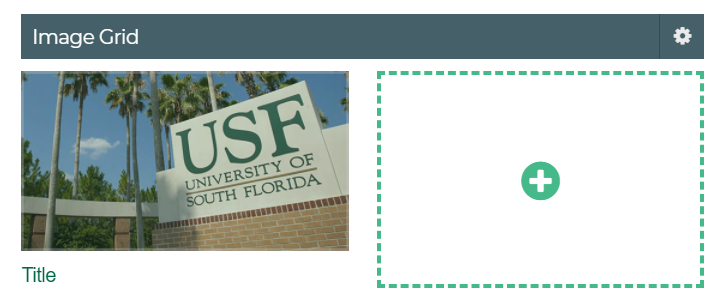
f. Add New Image
NOTE: Click '+' to add a new image. Min number of images that can be added: 1; Max number of images that can be added: 4
Best Practices
Only use landscape images that are 365 x 200 px or roughly 4.86 x 2.66 in
Don't repeat Image Grid on the same page.
How to Choose an Image from the Media Library
- Hover over the picture you want to replace
- Select the Pencil icon
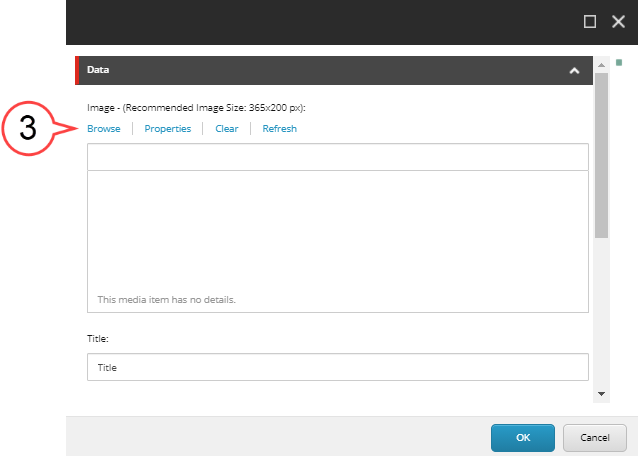
- Select the Browse button to open the Media Library. (see image below)
- Search for the image you want to use
- Select on the image once you've found it
- Select Select
How to Upload a New Image to the Media Library
- Hover over the picture you want to replace
Select the Pencil icon
Select the Browse button to open the Media Library (see image below).
Pay attention to the recommended image size located above the Browse button. Following this sizing will help your page to look its best.
- Select Upload Media
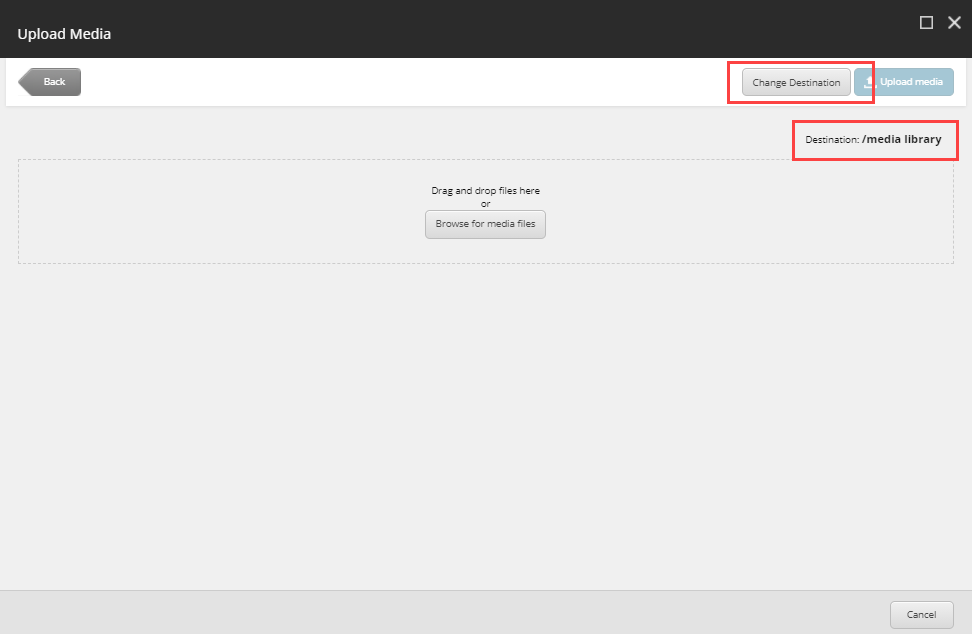
Select Destination
Always check the folder you are uploading to. If needed, click Change Destination, and navigate to the folder where your images should be located and confirm.
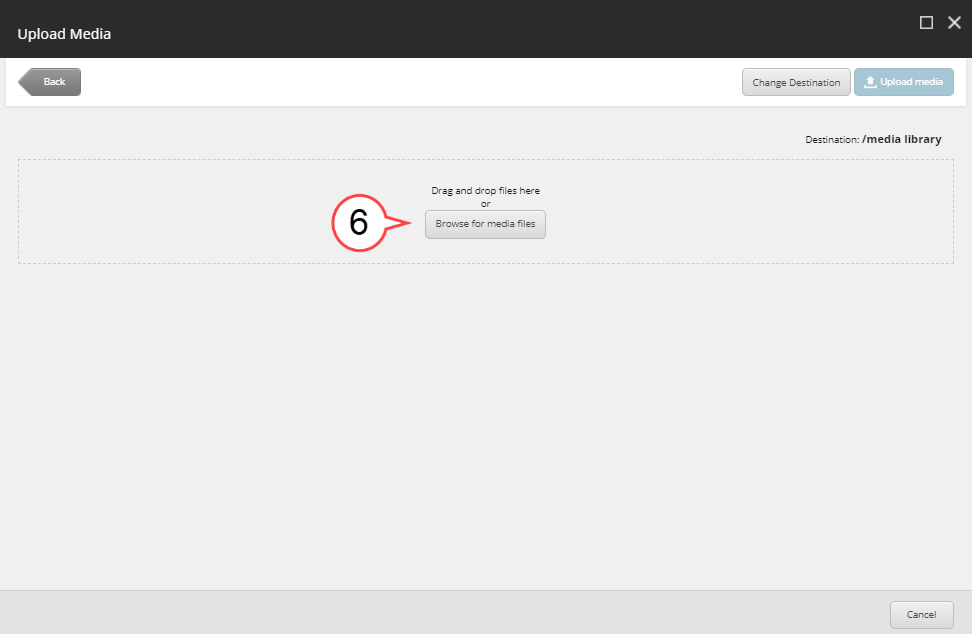
- Select Browse for Media Files (see image below)
Select image to upload
Best Practices
- Avoid images that have text or writing on them.
- Find images that are appropriate for the section and page.
- Avoid images that are "too casual, informal, or suggestive in nature.
- Also there should not be any images that depict third party logos except for NIH, CDC -USF affiliates - with approval from your department and the organization.
- Images should be in one of the following formats:
PNG
JPEG
GIF
*TIFF and EPS images are often too large for web use.
Type the Name, Description, and Alternate Text for your image
Best Practices
- Always enter alternate text (alt text), under Alternate Text, as this will ensure it does not have to entered everytime the image is used.
- Alt Text should be a short paraphrasing of a description of the image. For example, if the image is of a particular building the Alt text may say "Front Entrance of USF Morsani Building". These descriptions are used to aid accessibility.
- Always enter alternate text (alt text), under Alternate Text, as this will ensure it does not have to entered everytime the image is used.
Select Upload Media
- Select image
- Select Select
User Survey
Please click this link to give feedback for this documentation and using Sitecore Advanced Editing Components: User Survey