| Anchor | ||||
|---|---|---|---|---|
|
The Rich Text Editor (RTE)
This page of the user guide will help Sitecore Contributors add and become familiar with the Rich Text Editor Component (RTE Component). The The RTE is a component that is used to change and edit most of the text within Sitecorecomponent allows for text and links to be edited and displayed. The RTE is one of the most commonly used components in Sitecore. It should be noted that the RTE cannot be created as the first component only Hero Banner, Slideshow, and Video components can be used as the first component. It should be noted that although some components are already on the page, all directions are starting as if the component needed is not available on the page and needs to be added.
| Info | ||||
|---|---|---|---|---|
| ||||
Sitecore Training Logging In and the Sitecore Editor Interface Finding Your Pages Hero Banner Component Image Grid Component Image List Component Rich Text Editor Becoming Familiar with the Interface: Sitecore Advanced Editing Components Interface Home Page Components: Hero Banner Component Home Page Content Page Components: Image List and Image Grid Components Slideshow Component Video Component Submitting Your Page for Approval Sitecore Contributor Training Post Assessment |
How to Add a RTE Component
| Note |
|---|
An existing RTE component will often have existing text or image(s). Make sure you have navigated to a page you have been authorized to edit before making changes to a RTE component. |
| Note |
|---|
RTE cannot be created as the first component on a pagenly Hero Banner, Slideshow, and Video components can be added/used as the first component on a page. |
- Select either Component icon (the one to the left of home tab or the one beneath the home tab) to add a component.
Select the Add here button in the area the RTE component is wanted.
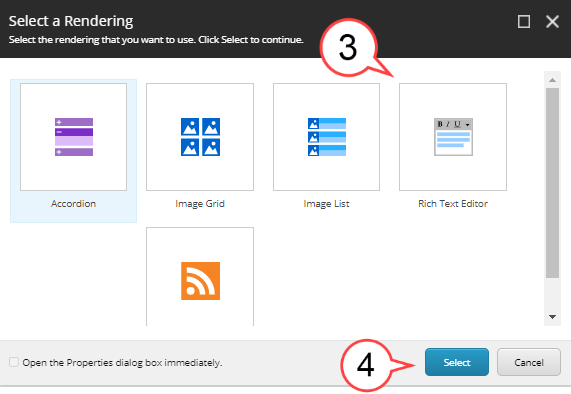
In the pop-up window you will be given five options, choose (It can be double clicked too negating the need to click/select "Select") Rich Text Editor and then click/select "Select".
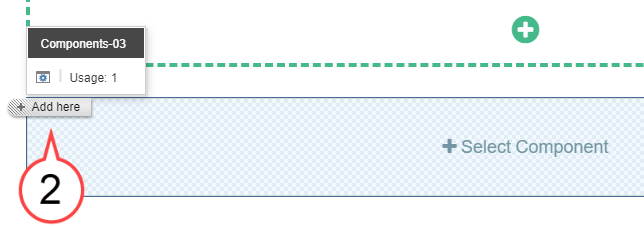
Select the +Select Component area. (see image below) Select the + Add here button. (see image below)
Select Rich Text Editor. (see image below)
Select Select. (see image above)
- Select Add Component to create the RTE component.
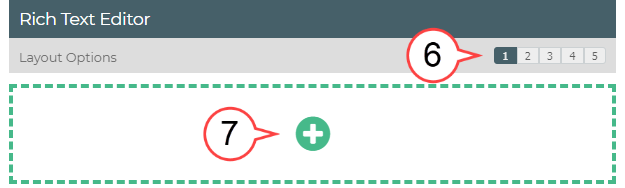
(see image below) Select the wanted desired Layout Options 1-5 in the gray area and then select the plus icon.(see image below)
Note title The Layout Options in the grey bar under Rich Text Editor gives you five options : (1) Full Width Preview,
(2) Half-Half Preview,
(3) Three Across,
(4) One Third Two Third, and
(5) Two Third One ThirdSelect the Plus Icon.
(see image above)
Info title Best Practice It is recommended that no more than 2 rows be used for the Rich Text Editor.
Hover over the area below the
title bar (does this area have a specific name?) and select the pencil icon to edit.Headline and select the Pencil Icon to edit. (see image below)
Note Is the editor taking a while to open? Try double-clicking the pencil icon.
Note An existing RTE component will often have existing text or image(s). Make sure you have navigated to a page you have been authorized to edit before making changes to a RTE component.
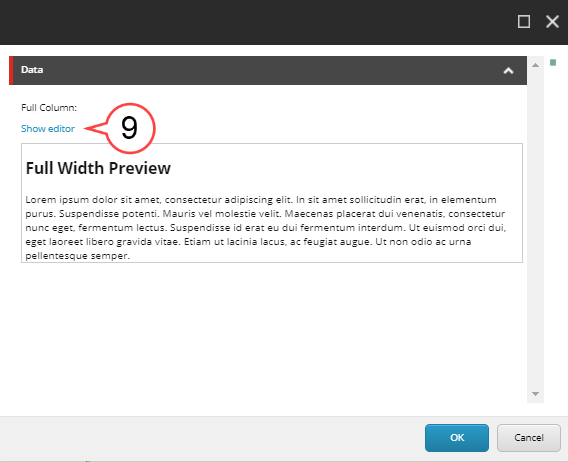
- Select Show editor or double-click the text in the area to be changed to begin to edit.
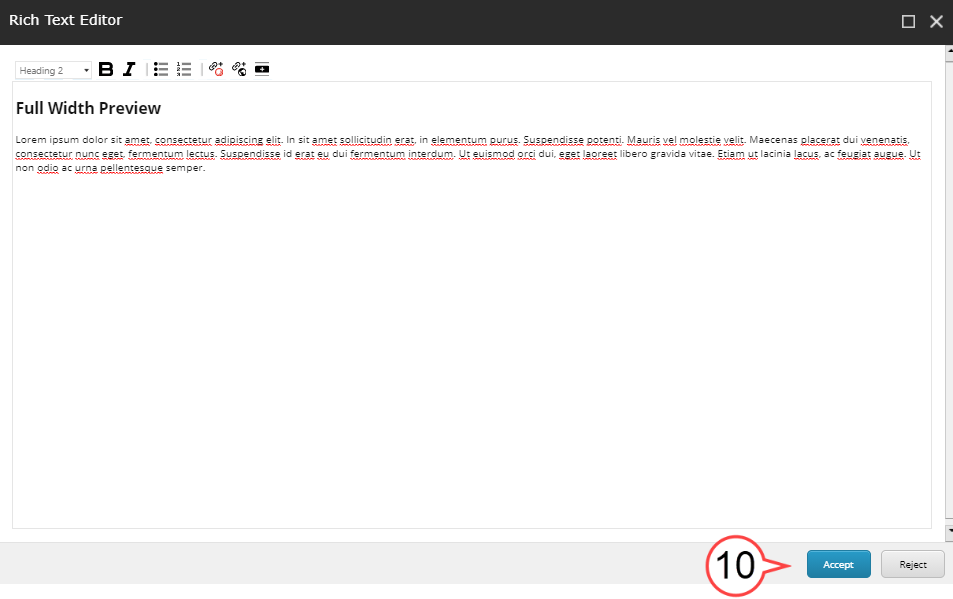
Once all edits are completed select Accept to finalize the edits or Reject to leave the editor without making any changes. (see image below) Select Accept when you're done with your edits. (see image below)
hadNote If the layout option chosen
has multiple sections, complete for each section.
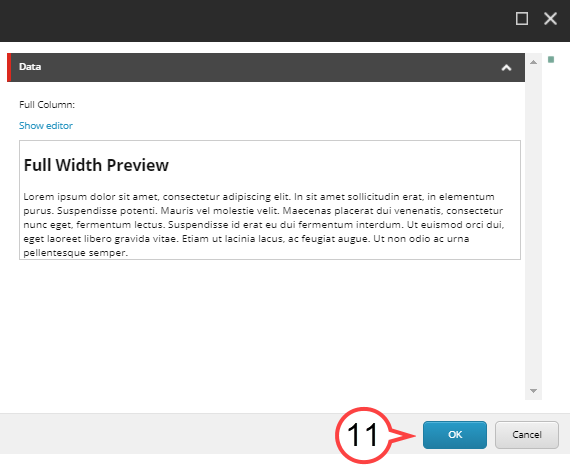
Review the edited sections to ensure all edits have been made and then select OK.Select OK. (see image below)
Info title Best Practices - Use larger Headings at the top of a section of text
- Use bold and italicization to highlight content that is important or formal
- Use bullet and numbering points with short phrases or single words
ex.
| Note | ||
|---|---|---|
| ||
Please click this link to give feedback for this documentation and using Sitecore Advanced Editing Components: User Survey |