| Tip | ||
|---|---|---|
| ||
Try clearing your cache first. Visit the How to Clear Browser Cache documentation for help |
The Sitecore Interface
ThisAnchor Top Top
| Top | |
| Top |
The Sitecore Interface
Sitecore has introduced advanced editing components. These advanced components in Sitecore have a different set up and functionality compared to previous components. Most edits that could be made with the previous components can still be made but in different ways. In addition, some of the previous functionality remains the same. This page of the user guide will help Sitecore Contributors become familiar with the updated Sitecore Editor Interface.
| Info | ||||
|---|---|---|---|---|
| ||||
Sitecore Training Logging In and the Sitecore Editor Interface Finding Your Pages Accordion Component Home Page Components: Hero Banner Component Home Page Image Grid Slideshow Component Home PageImage List Component Content Page Components: RSS Feed Component Slideshow Component Video Component Submitting Your Page for Approval Sitecore Contributor Training Post Assessment |
Accessing the Experience Editor
| Note |
|---|
The best Sitecore experience is found when using web browsers such as Chrome and FireFox. Sitecore will not function properly in Internet Explorer. |
Type or copy and paste the following address into your browser address bar: https://cms.health.usf.edu/sitecore/login (See image below)
Select USF Single Sign-On (See image below)
| Note |
|---|
If you are not already signed in you will be redirected and asked to sign in using your USF Single Sign-On email address and password. |
You should see an opening screen called the Sitecore Experience Platform. Select the Experience Editor icon. (see image below)
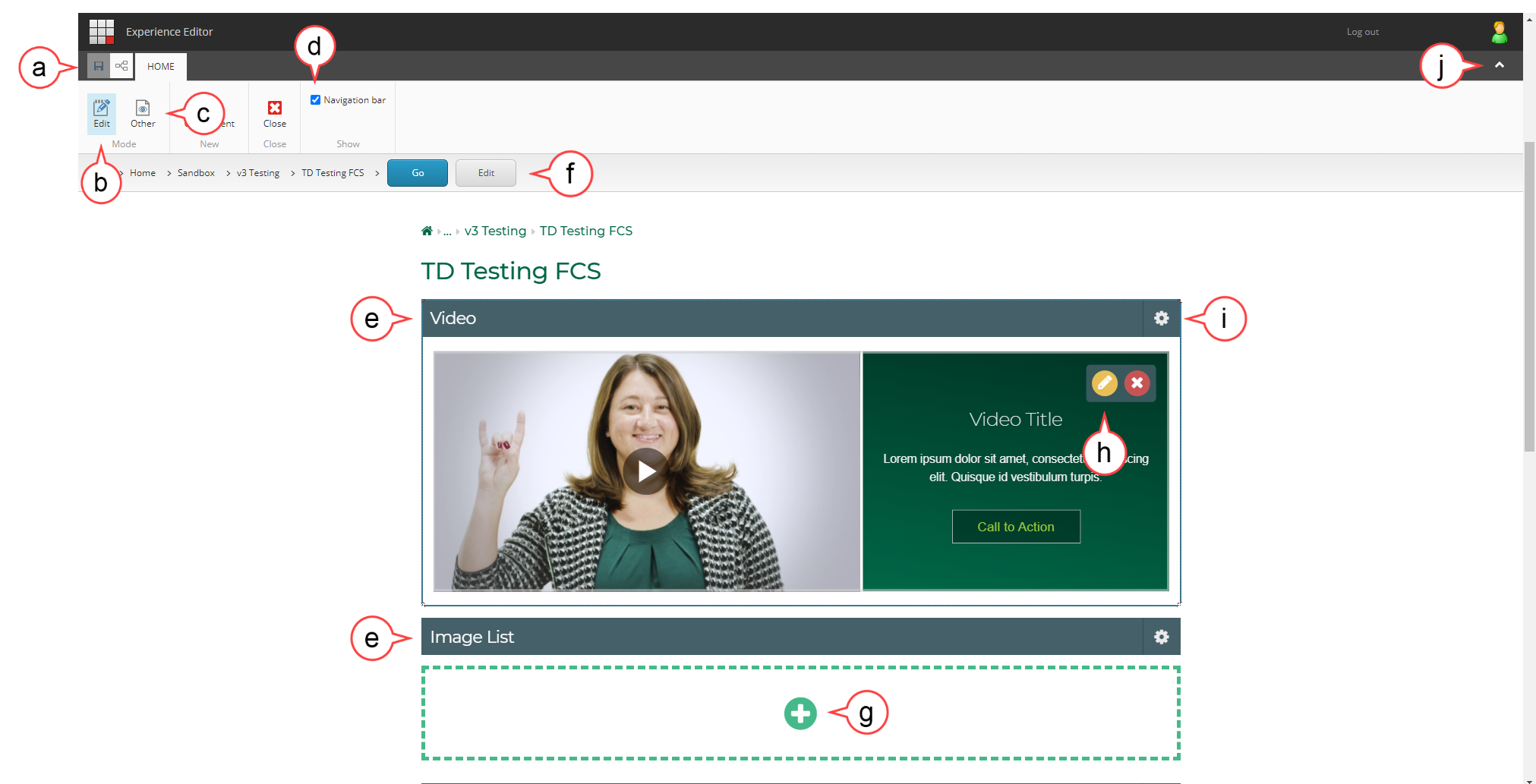
BackSitecore Editor Interface Familiarization:
| Note |
|---|
If you do not see some of the menu options below, click select the Toggle button. (see Toggle below) |
a. Save: Sitecore saves your work automatically, but it never hurts to manually save your work. (see image below)
b.Toggle: Selecting the toggle arrow will open and close the toolbar editor. (see image below) c. Edit: Select Edit to return to edit mode for the current web page. (see image below)
dc. Other: Select Other then Preview to see the changes that you have made to your page. (see image below)
d. Navigation Bar check box: Select to turn the Navigation Bar on or off. (see image below)
e. Components: Components are editable sections on a page. You can hover and select various component areas to edit the component. (see image below)
f. Navigation Bar: Uses the Breadcrumb Method. Select the arrow to the right of the text until you arrive at your page and then select Go to go to your page.f. Components: Components are editable sections on a page. You can hover and select various component areas to edit the component. (see image below)
g. Plus Icon: Select the plus icon to add information to the component.
h. Component Edit and Delete: Select the pencil icon to edit text, images, or videos dependent on the component. Select the x to delete a section in the component.
i. Gear Icon: Used to adjust component specific features. Options will change depending on the component.
j. Toggle: Selecting the toggle arrow will open and close the toolbar editor. (see image below)
Next: Finding Your Pages
| Note | ||
|---|---|---|
| ||
Please click this link to give feedback for this documentation and using Sitecore Advanced Editing Components: User Survey |