| Anchor | ||||
|---|---|---|---|---|
|
Image List and Image Grid
For this version of Sitecore, rows and columns are used to add images. The two methods of this are the Image List component and the Image Grid component. The Image List allows for two display methods of either landscape (the default) or portrait. Images will always be left justified next to text. For the Image Grid, images are not accompanied by a paragraph of text but by a title and a text overlay.
| Info | ||||
|---|---|---|---|---|
| ||||
Accordion ComponentBecoming Familiar with the Interface: Sitecore Advanced Editing Components Interface Home Page Components: Hero Banner Component Home Page Image List and Image Grid ComponentsSlideshow Component Home Page Content Page Components: Sitecore Advanced Editing Components Best Practices Sitecore Advanced Editing Components Interface |
Image List Features
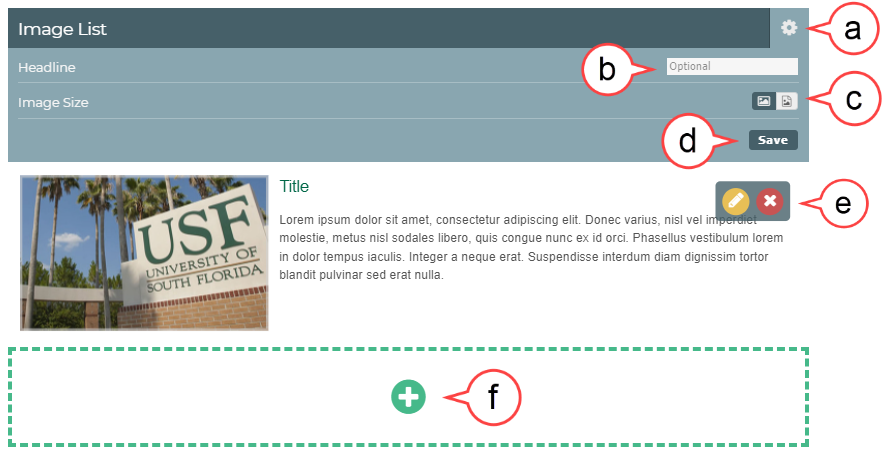
Here are the features of the Image List component in Sitecore V3. Below is the basic layout layout (see image below):
a. Image List Settings EditorGear Icon: Opens settings options
b. Image List Headline (see image below):
c. Image List Image Size
The setting of the : Adding a Headline is optional
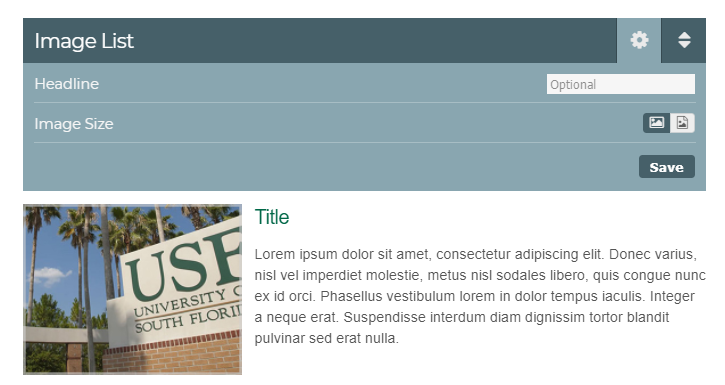
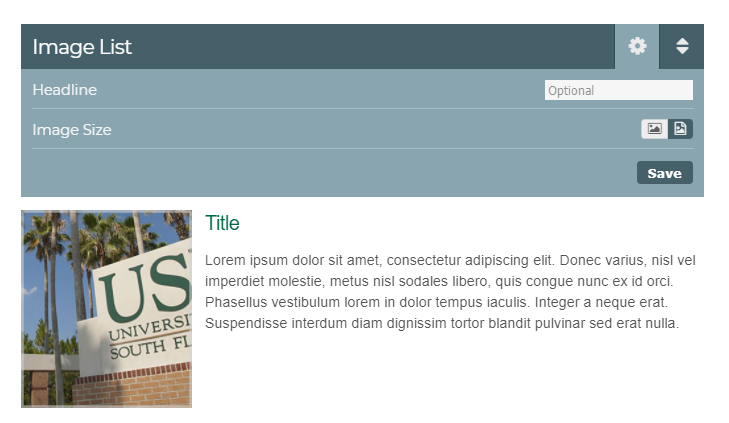
c. Image Size: An image can be changed from landscape to portrait using this function (see image below).
d. Save Settingse. Image/Link Editor
Save: Select Save if you have made any changes to these settings
e. Edit Icons: The pencil icon opens the editor and the X icon deletes the content
f. Plus Icon: Adds a list row
| Note |
|---|
It is not recommended to add more than four rows as this will compromise the integrity of the page by reducing accessibility |
| Info | ||
|---|---|---|
| ||
Make sure the destination folder is correct if you're uploading a new image and Alt Text is added when uploadingincluded. Landscape: 365 x 200 px or roughly 4.86 x 2.66 in |
Image Grid Features
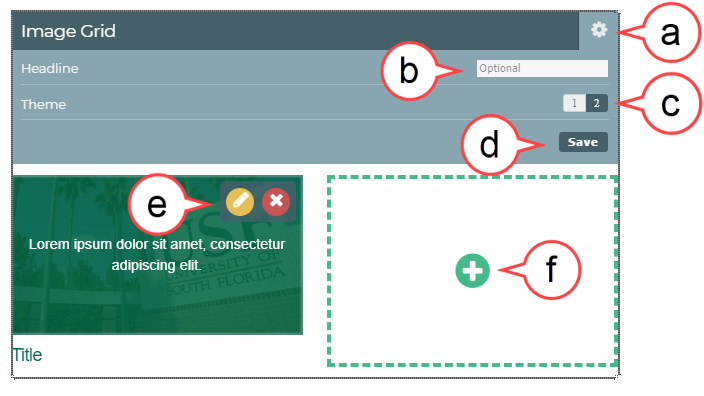
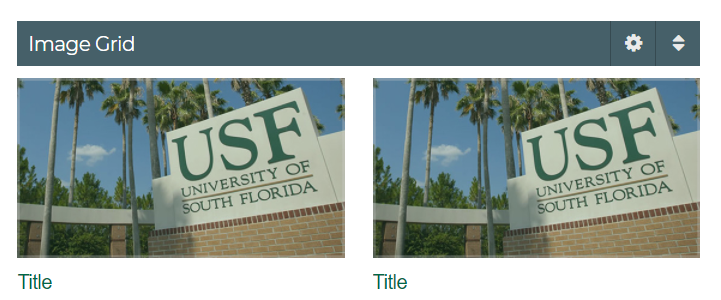
Here are the features of the Image Grid component in Sitecore V3. Below is the basic layout (see image below):
a. Image Grid Settings Editorb. Image Grid Headline (see image below)
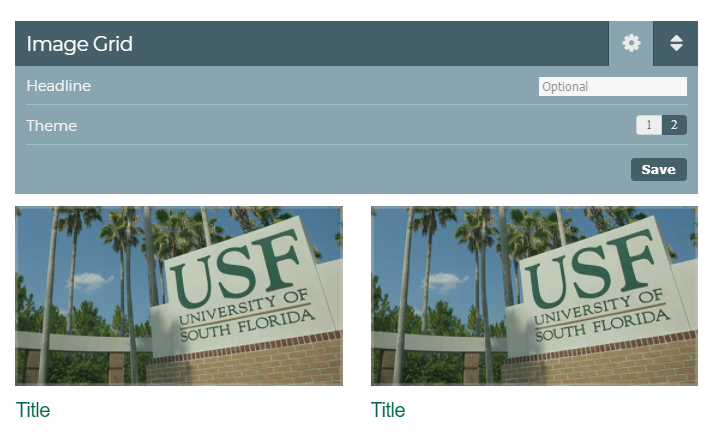
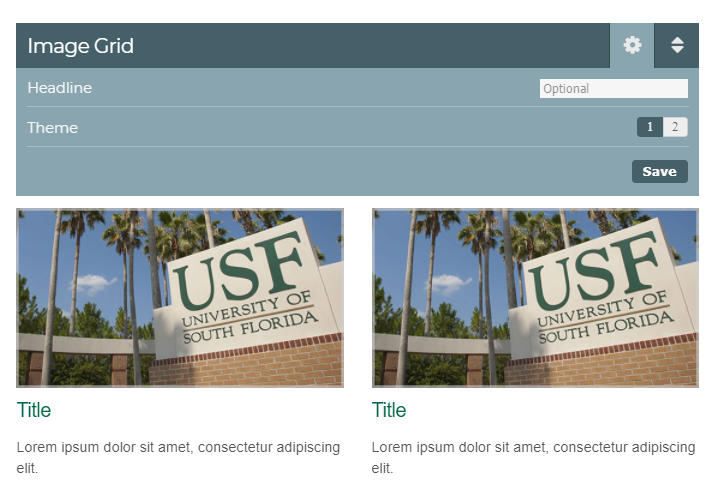
c. Image Grid Theme Selection
Theme selection features two layouts Gear Icon: Opens settings options
b. Headline: Adding a Headline is optional
c. Theme: Two layouts options that allow for just title text under the image or title and descriptive text under the image (see image below):
d. Save Settings
e. Image/Link Editor
: Select Save if you have made any changes to these settings
e. Edit Icons: The pencil icon opens the editor and the X icon deletes the content
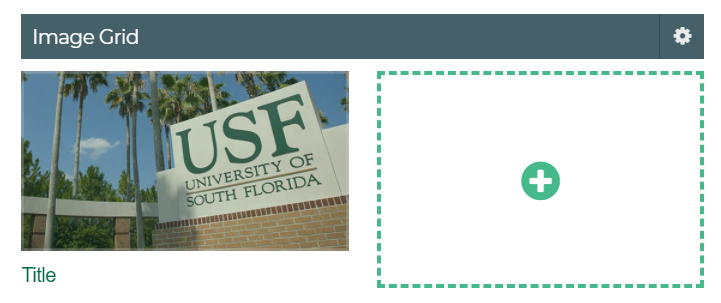
f. Plus Icon: Adds a new image
| Note |
|---|
The minimum number of images that can be added : 1; Max is 1. The maximum number of images that can be added : is 4. |
| Info | ||
|---|---|---|
| ||
Only use landscape images that are 365 x 200 px or roughly 4.86 x 2.66 in |
How to Choose an Image from the Media Library
- Hover over the picture you want to replace
- Click Select the Pencil icon
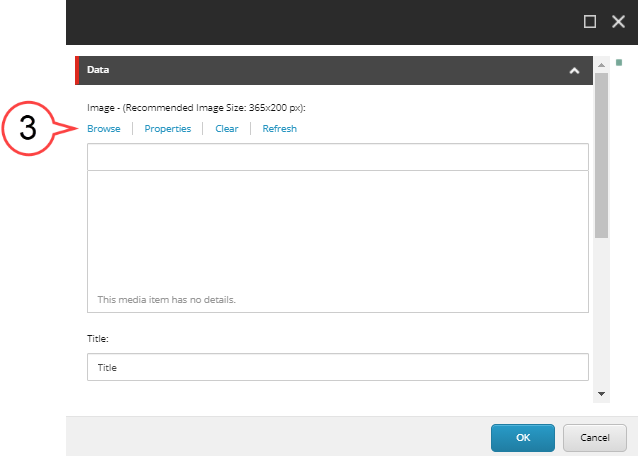
- Click Select the Browse function to button to open the Media Library . (see image below).
- Search for the image you want to use
- Click on Select the image once you've found it
- Click Select Select
How to Upload a New Image to the Media Library
- Hover over the picture you want to replace
Click Select the Pencil icon
Click Select the Browse link to button to open the Media Library (see image below).
Tip Pay attention to the recommended image size located about above the Browse linkbutton. Following this sizing will help your page to look its best.
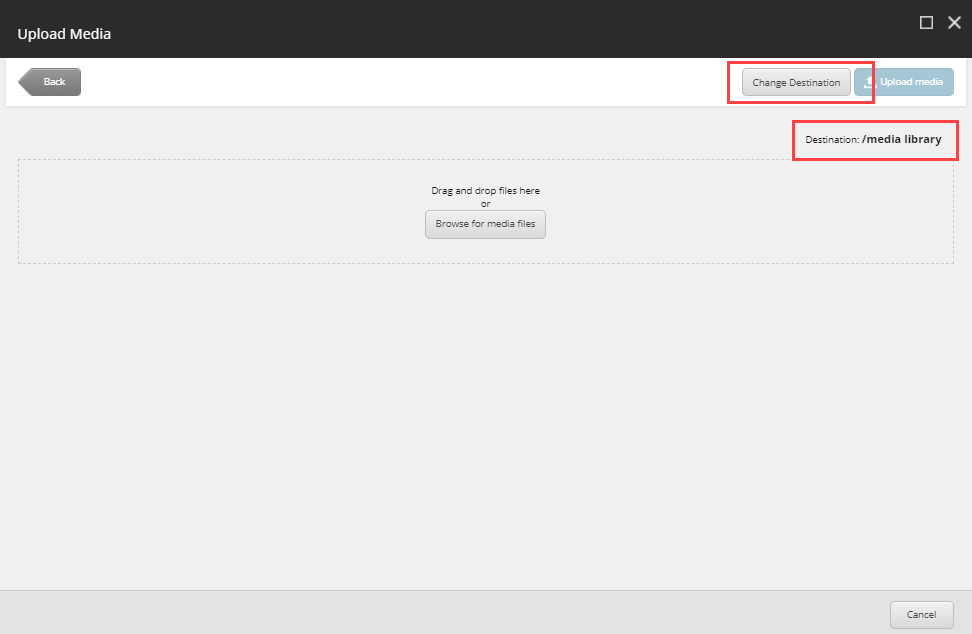
- Click Select Upload Media
Check Select Destination
Note Always check the folder you are uploading to. If needed, click Change Destination, and navigate to the folder where your images should be located and confirm.
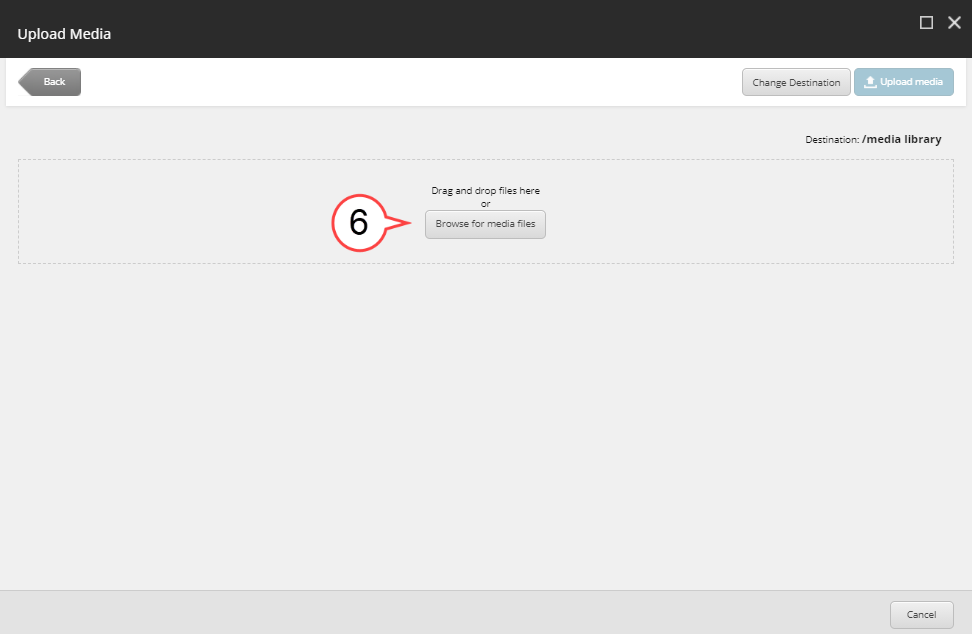
- Click
Select Browse for Media Files (see image below)
Select image to upload (see image below)
Info title Best Practices - Avoid images that have text or writing on them.
- Find images that are appropriate for the section and page.
- Avoid images that are "too casual, informal, or suggestive in nature.
- Also there There should not be any images that depict third party logos except for NIH, CDC -USF affiliates - with approval from your department and the organization.
- Images should be in one of the following formats:
PNG
JPEG
GIF
*TIFF and EPS images are often too large for web use.
Select image to upload
Type the Name, Description, and Alternate Text for your image
Info title Best Practices - Always enter alternate text (alt text), under Alternate Text, as this will ensure it does not have be to entered everytime the every time the image is used.
- Alt Text should be a short paraphrasing of a description of the image. For example, if the image is of a particular building, the Alt text may say "Front Entrance of USF Morsani Building". These descriptions are used to aid accessibility.
Click Select Upload Media
- Click Select imageClick Select (see image below)
- Select Select
| Note | ||
|---|---|---|
| ||
Please click this link to give feedback for this documentation and using Sitecore Advanced Editing Components: User Survey |