| Anchor | ||||
|---|---|---|---|---|
|
This page will help Sitecore Contributors become familiar with the Accordion Component. The Accordion is a component that is used to show information in list form within Sitecore. It should be noted that Accordion cannot be created as the first component. Only Hero Banner, Slideshow, and Video can be used as first componentscan be expanded or collapsed.
| Info | ||||
|---|---|---|---|---|
| ||||
This is a page formatting tool. If a subject being discussed requires an abundance of information the Accordion component would be the best option for shortening a potentially long web page. | ||||
| Info | ||||
| ||||
Becoming Familiar with the Interface: | Sitecore Advanced Editing Components Interface Home Page Components: Hero Banner Component Home Page Content Page Components: Image List and Image Grid ComponentsRich Text Editor Component Sitecore Advanced Editing Components Best Practices Sitecore Advanced Editing Components Interface |
How to Add an Accordion Component
| Info | ||
|---|---|---|
| ||
Accordions should not be used to hide critical content. You can use an accordion to shorten page content, but steer away from concealing critical content because your audience may miss the information that you are trying to impart. An Accordion component cannot be created as the first component on a home page. |
- Select anywhere in the +Select Component area to add a component area. (see image below)
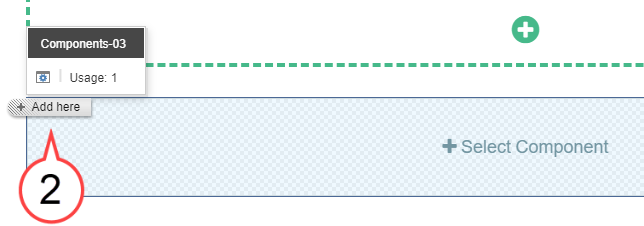
- Select the + Add here button. (see image below)
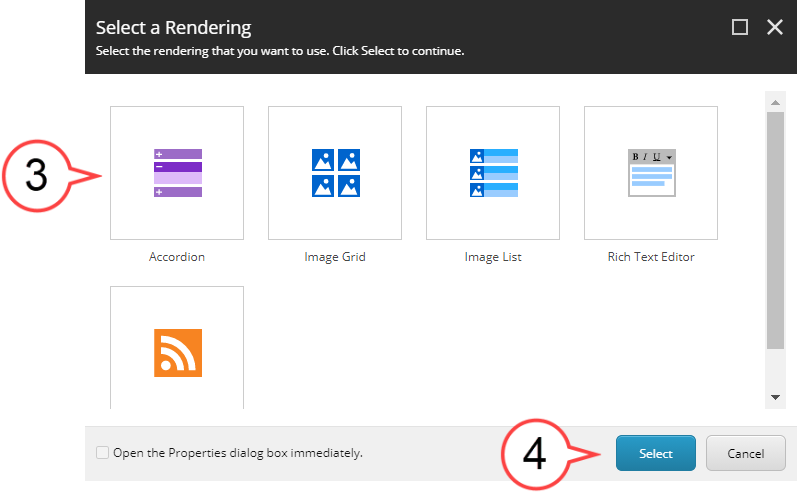
Choose Accordionfrom the five options and then select Select. (see image below)
Note The Accordion You can be also double-clicked to click the Accordion icon to select it also.
Select Select. (see image above)
- Select Add Component to create the Accordion component. (see image below)
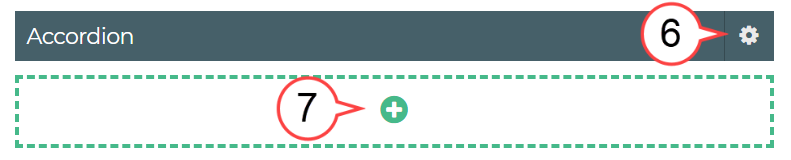
Select the Gear Icon if you want Icon to add a headline and then select (adding a headline is optional). (see image below)
Select the Plus Icon. (see image belowabove)
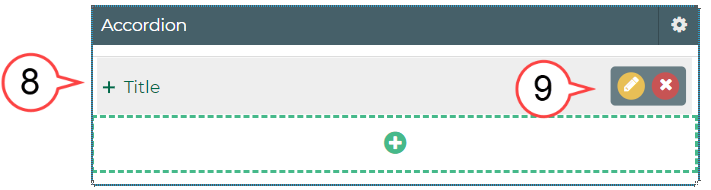
Hover over in the area next to Title. (see image below the Headline and select the)
Select the Pencil Icon to edit. (see image belowabove)
Note An existing Accordion component will often have existing text or image(s). Make sure you have navigated to a page you have been authorized to edit before making changes to an Accordion component.
Info title Best Practice Develop an order for content being displayed alphabetically, chronologically, or numerically to help your audience quickly find what they need. Consider using alphabetical, chronological, or numerical ordering if possible.
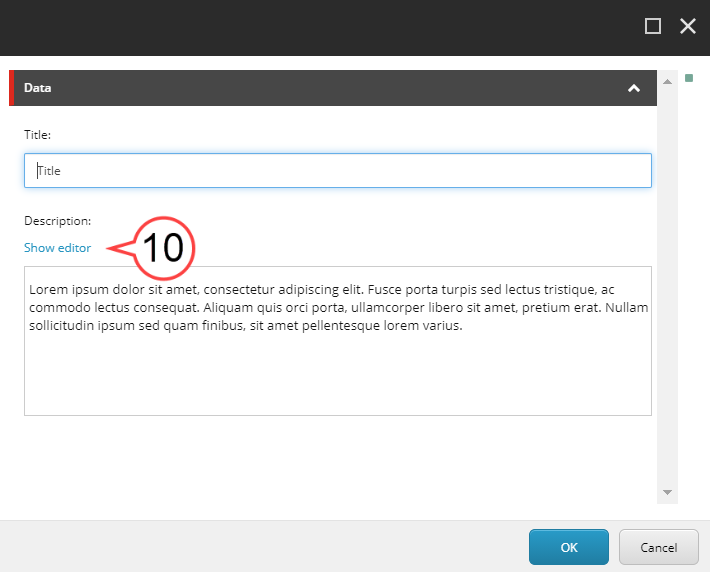
- Select Show editor or double-click the text in the area to edit. (see image below)
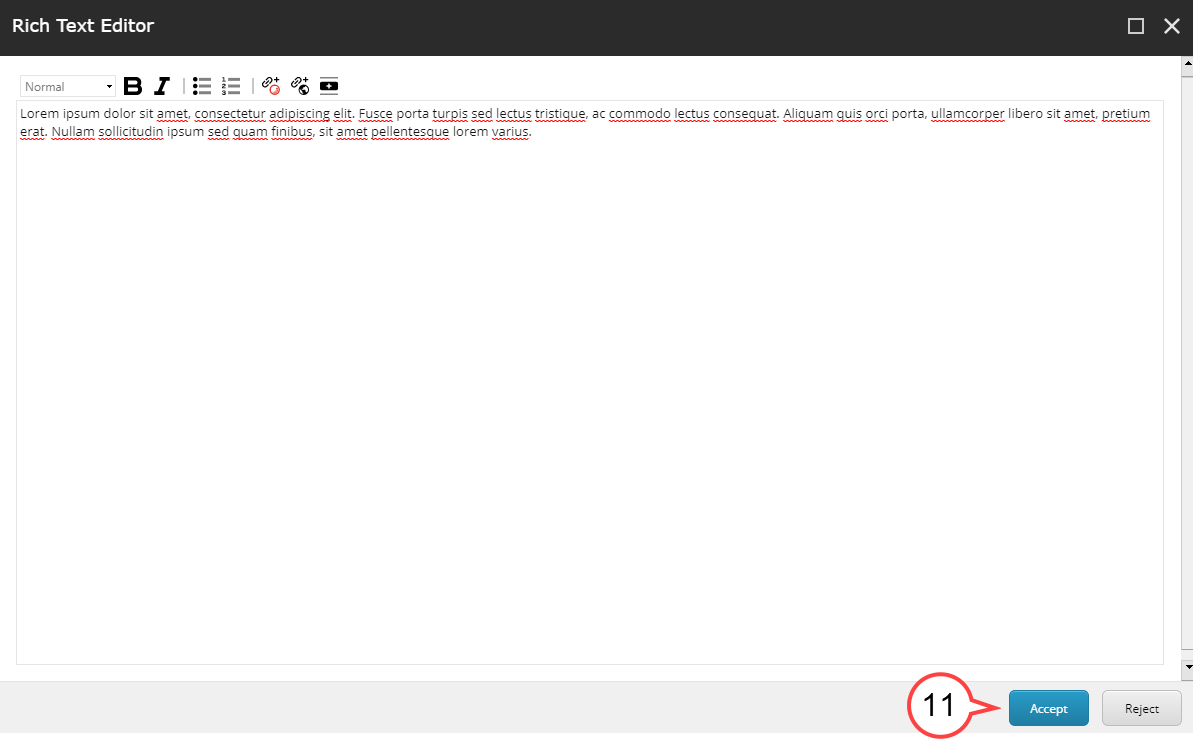
Once all edits are completed, select Select Accept to finalize the edits or Reject to leave the editor without making any changes. . (see image below)
(see image below)Note If the layout option chosen had multiple sections, complete for each section.
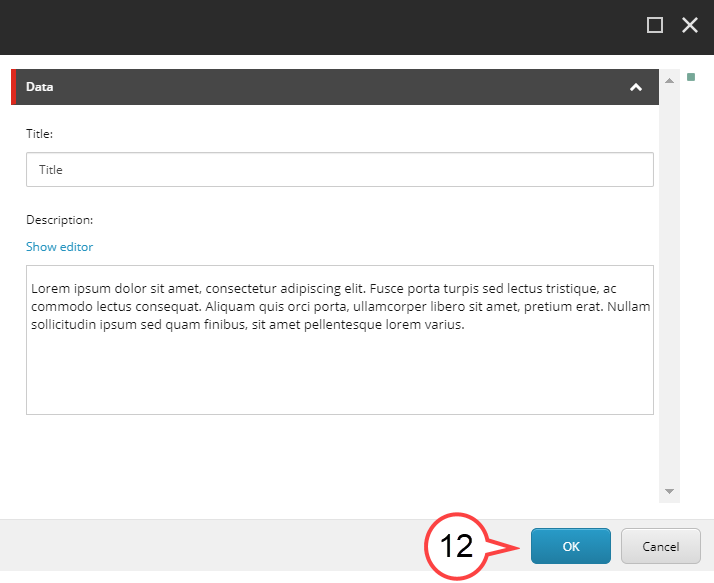
Review the edited sections to ensure all edits have been made and then select OK. (see image below)Select OK.
Note icon false Please click this link to give feedback for this documentation and using Sitecore Advanced Editing Components: User Survey