| Anchor | ||||
|---|---|---|---|---|
|
The Rich Text Editor (RTE)
This page will help Sitecore Contributors become familiar with the Rich Text Editor Component (RTE Component). The Rich Text Editor RTE component allows for text and links to be edited and displayed. The RTE is one of the most commonly used components in Sitecore.
| Info | ||||
|---|---|---|---|---|
| ||||
Becoming Familiar with the Interface: Sitecore Advanced Editing Components Interface Home Page Components: Hero Banner Component Home Page Content Page Components:Rich Text Editor Component Image List and Image Grid Components RSS Feed ComponentSubmit a Sitecore Ticket (coming soon) |
How to Add a RTE Component
- Select anywhere in the +Select Component area to add a component area. (see image below)
Select the + Add here button. (see image below)
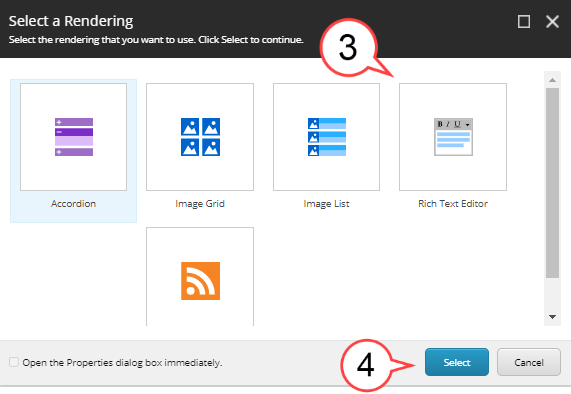
Select Rich Text Editor. (see image below)
Note The Rich Text Editor can also be double-clicked to select it.
Select Select. (see image above)
- Select Add Component to create the RTE component. (see image below)
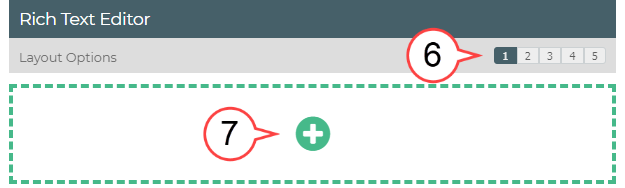
Select the desired Layout Options 1-5 in the gray area (see image below)
Note title The Layout Options in the grey bar under Rich Text Editor gives you five options: (1) Full Width Preview
(2) Half-Half Preview
(3) Three Across
(4) One Third Two Third
(5) Two Third One ThirdSelect the Plus Icon. (see image above)
Info title Best Practice It is recommended that no more than 2 rows be used for the Rich Text Editor.
Hover over the area below the Headline and select the Pencil Icon to edit. (see image below)
Note Is the editor taking a while to open? Try double-clicking the pencil icon.
Note An existing RTE component will often have existing text or image(s). Make sure you have navigated to a page you have been authorized to edit before making changes to a RTE component.
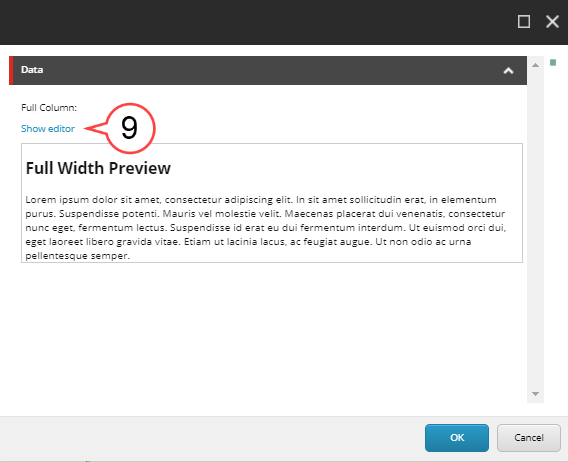
- Select Show editor or double-click the text in the area to be changed to begin to edit. (see image below)
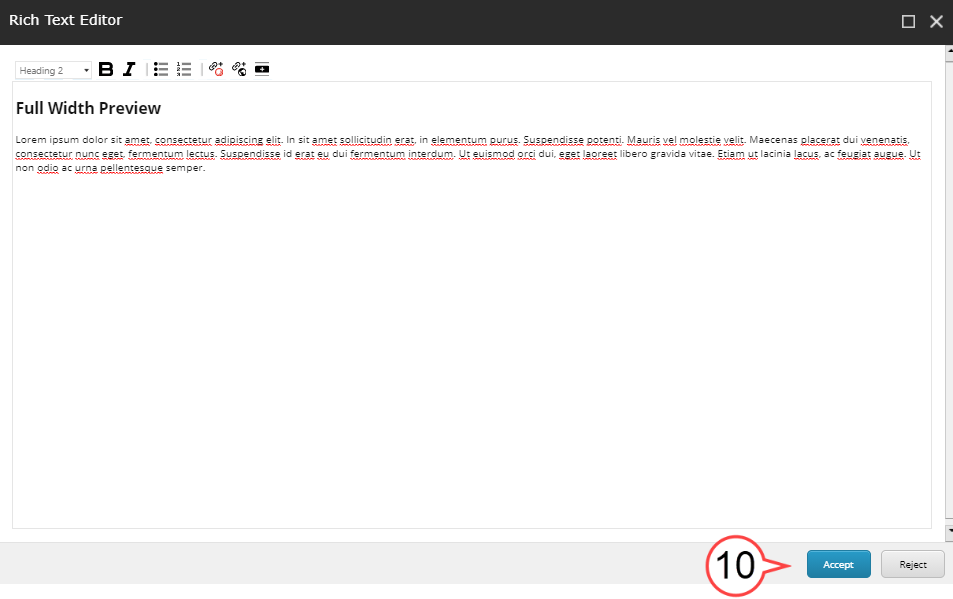
Select Accept when you're done with your edits.
to finalize the edits or Reject to leave the editor without making any changes.(see image below)
(see image below)Note If the layout option chosen has multiple sections, complete for each section.
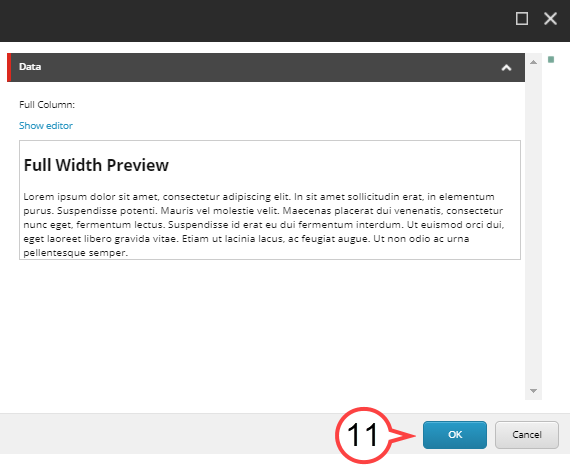
Select OK. (see image below)
Info title Best Practices - Use larger Headings at the top of a section of text
- Use bold and italicization to highlight content that is important or formal
- Use bullet and numbering points with short phrases or single words
ex.(click image to enlarge)
| Note | ||
|---|---|---|
| ||
Please click this link to give feedback for this documentation and using Sitecore Advanced Editing Components: User Survey |