| Anchor | ||||
|---|---|---|---|---|
|
Slideshow Component Home Page
This page of the user guide will help Sitecore Contributors edit the Slideshow component and provides best practices. The Slideshow component allows for several photos with text overlay to rotate on your page.
| Info | ||||
|---|---|---|---|---|
| ||||
Becoming Familiar with the Interface: Sitecore Advanced Editing Components Interface Home Page Components: Hero Banner Component Home Page Content Page Components: Image List and Image Grid Components |
How to Edit an Existing Slideshow Component
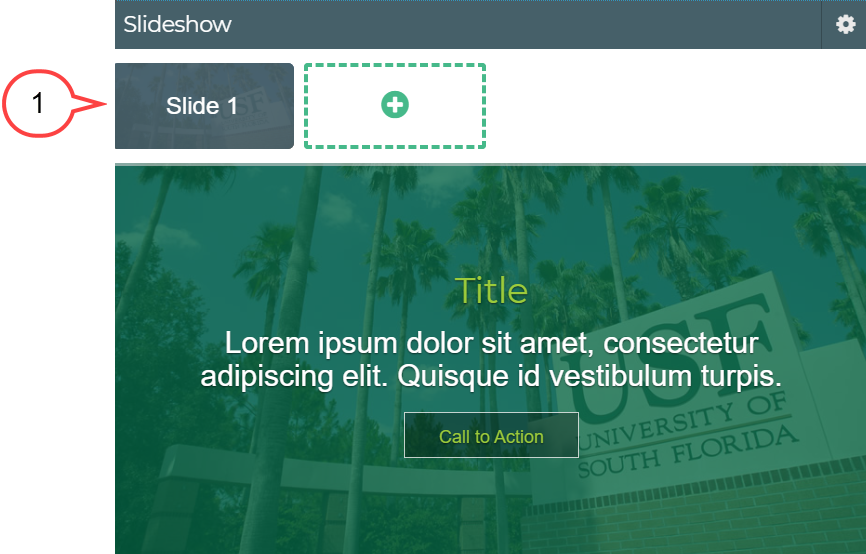
Select the slide to be edited. (see image below)
Tip title Need to add additional images to the slideshow? Select the plus icon to add additional images to the slideshow component.
Info title Best Practices Slideshow images should be limited to no more than 4 images max and should share a common theme. An average user stays on a page 4 seconds or less. This feature should ideally be used when a concept needs to be displayed in succession to show chronological or numerical processes. Avoid using slideshows to display multiple subjects that have no true connection with each other.
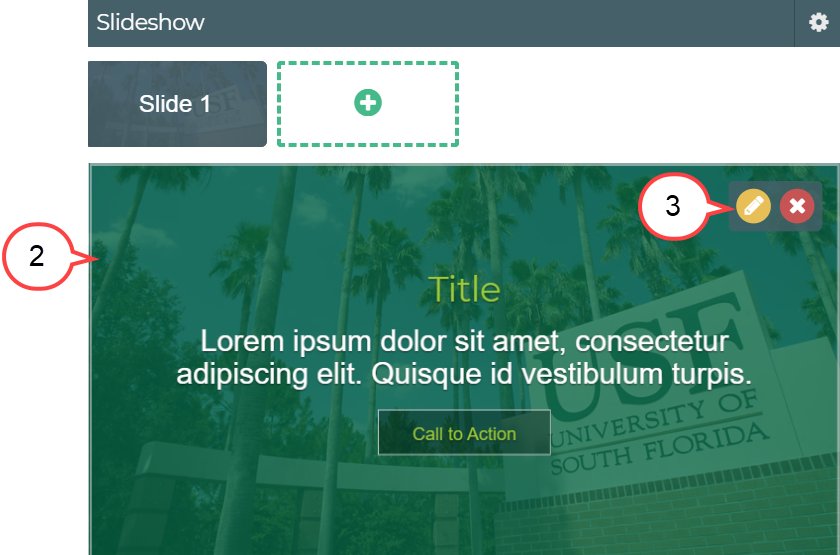
Hover over the body of the component. (see image below)
Select the pencil icon. (see image above)
Tip Is the editor taking a while to open? Try double-clicking the pencil icon.
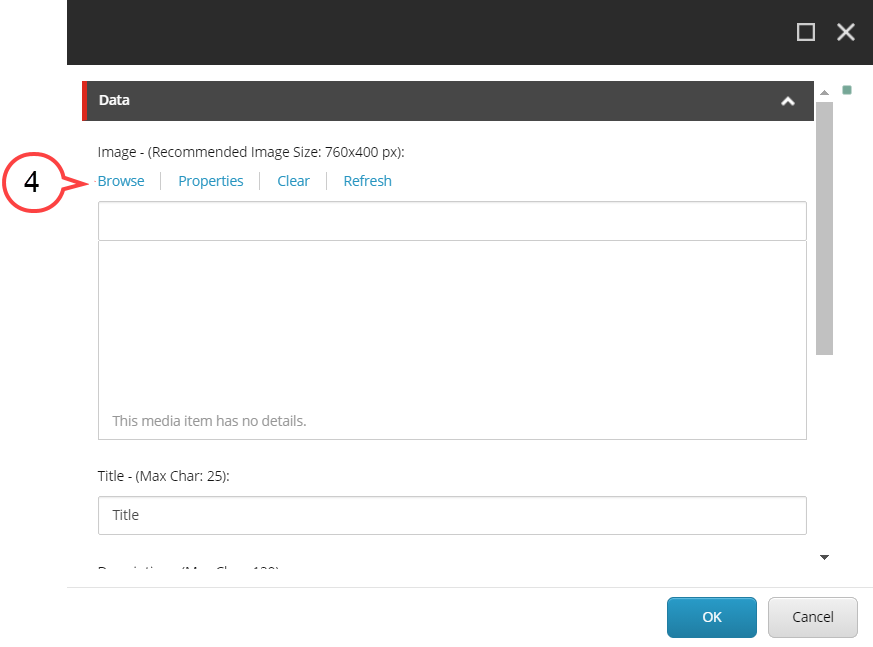
- Select Browse. (see image below)
Navigate to the image. (see image below)
Select the image. (see image above)
Info title Best Practices - Avoid images that have text or writing on them.
- Find images that are appropriate for the section and page.
- Avoid images that are "too casual, informal, or suggestive in nature.
- Also there should not be any images that depict third party logos except for NIH, CDC -USF affiliates - with approval from your department and the organization.
- Images should be in one of the following formats:
PNG
JPEG
GIF
*TIFF and EPS images are often too large for web use.
Expand title Need to upload a new image? Click here to expand... To Upload a New Image
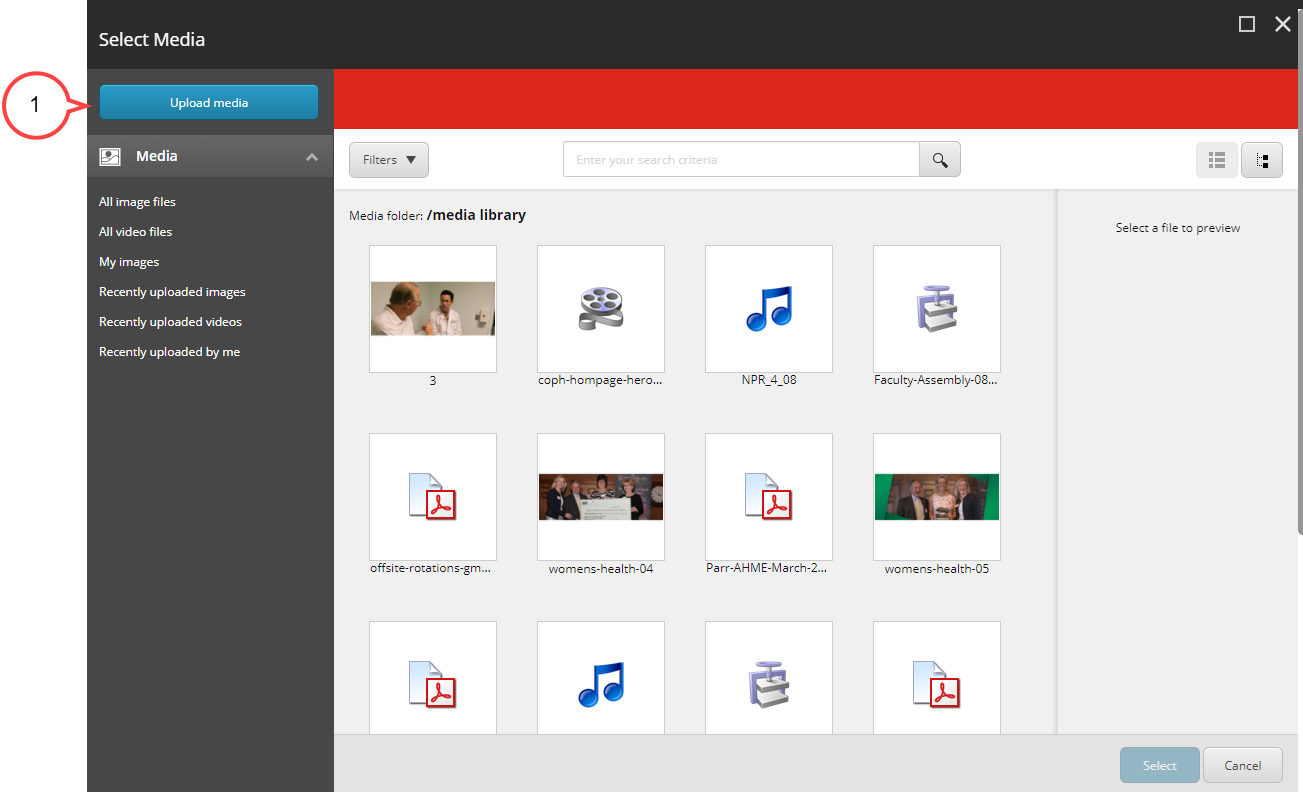
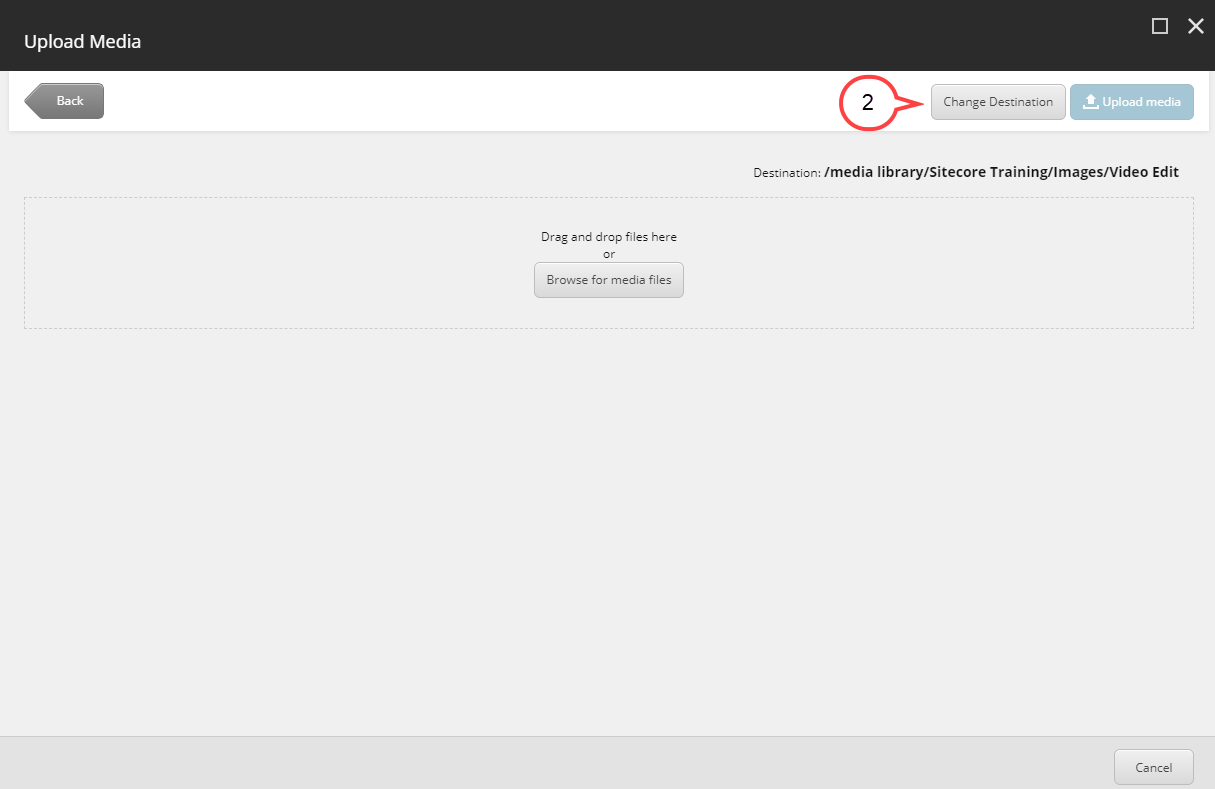
1. Select Upload Media.(see image below)
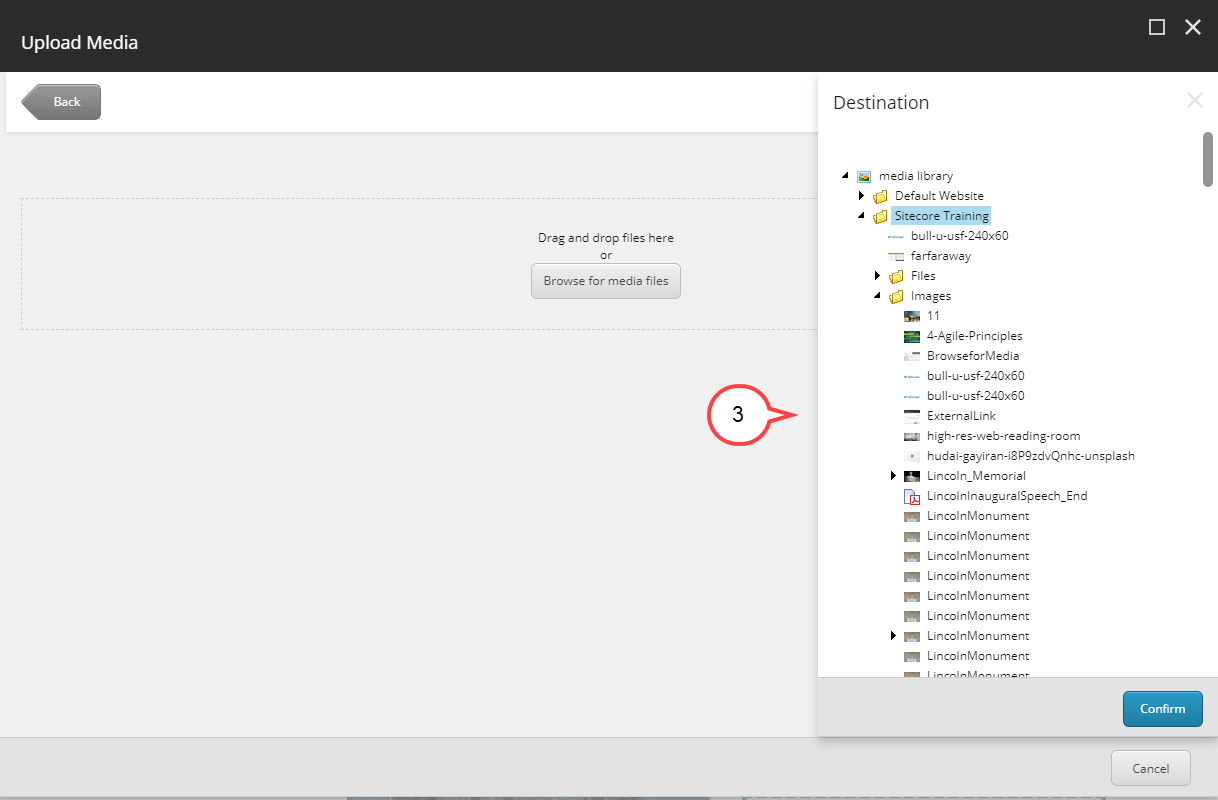
2. Select Change Destination to confirm you are uploading to the correct folder. (see image below)3. Select your departments image folder. (see image below)
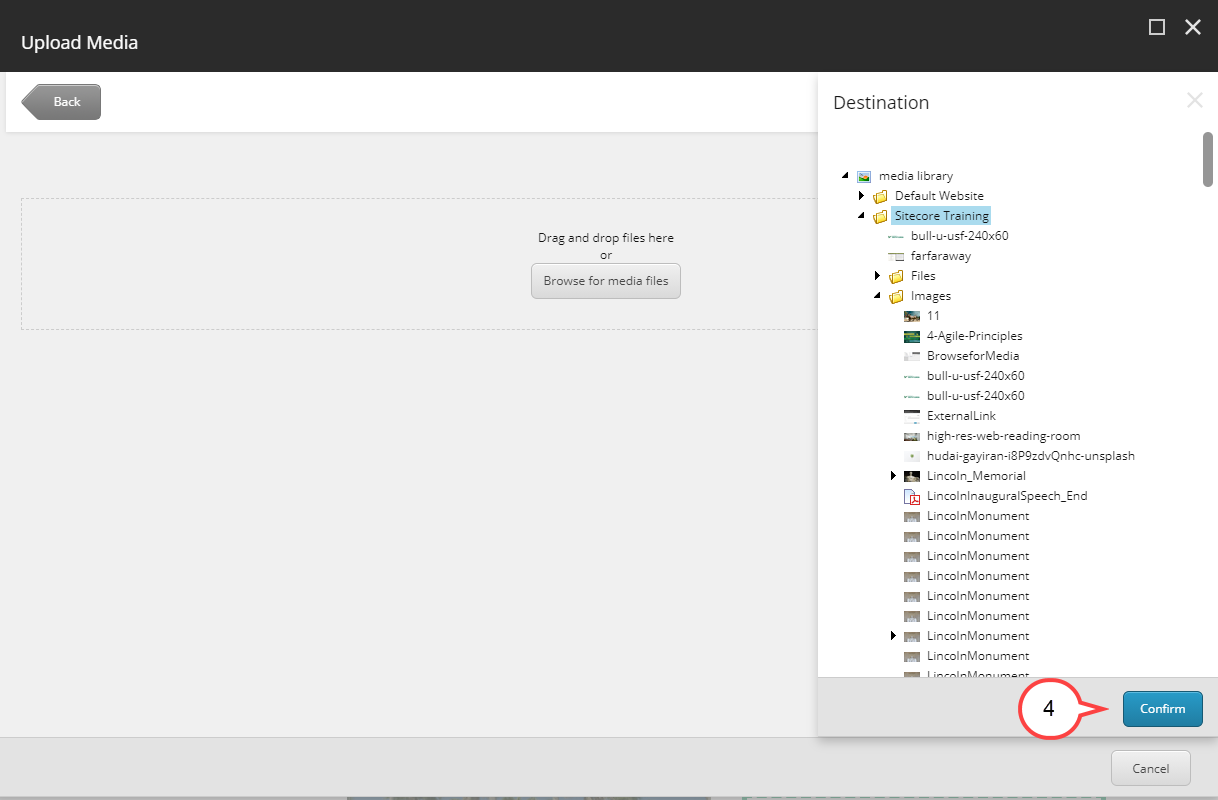
4. Select Confirm. (see image below)
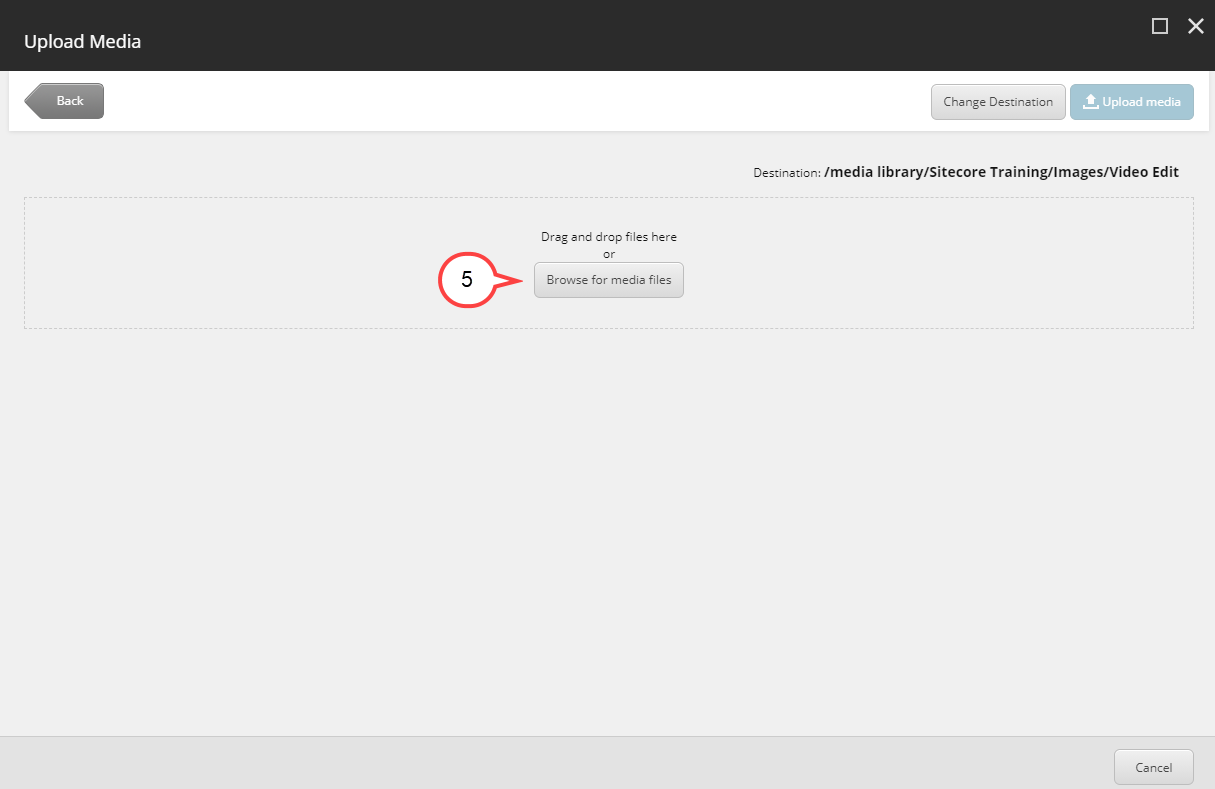
5. Select Browse for media files. (see image below)
6. Select the image from your computer.
7. Select Open.
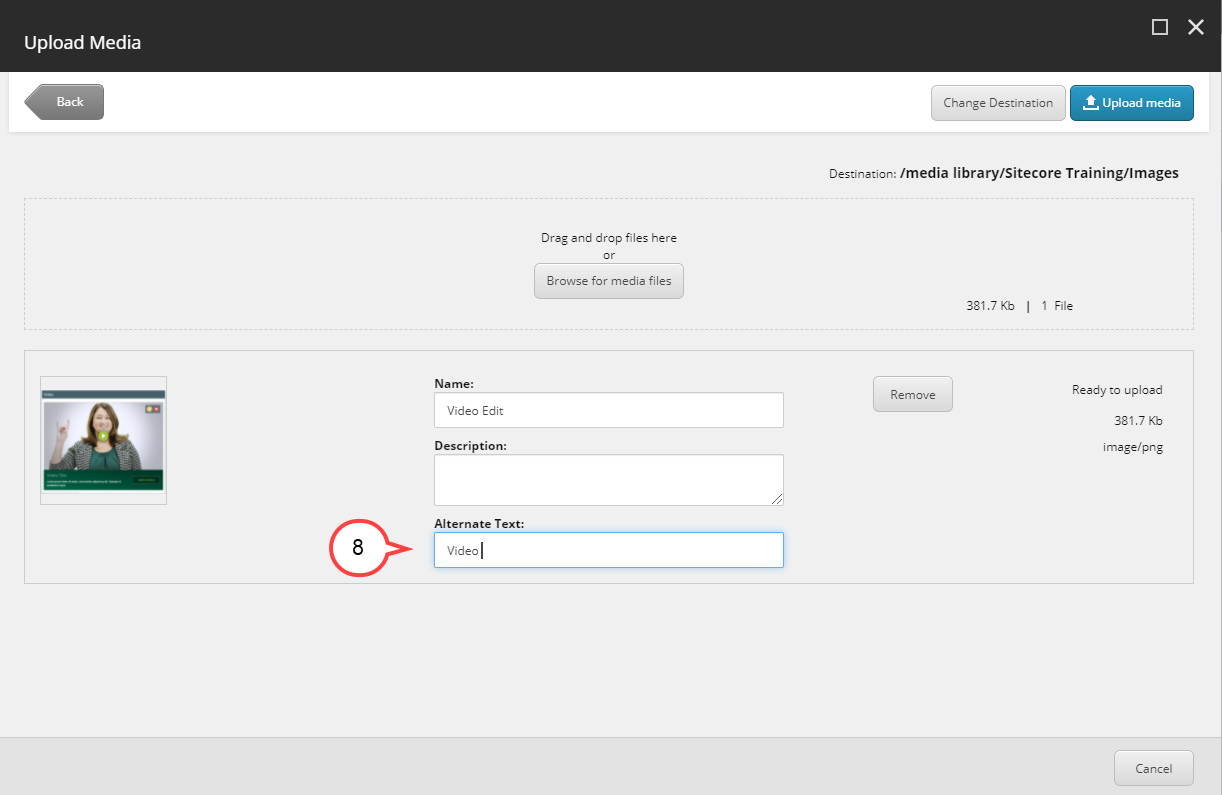
8. Type in Alternative Text. (see image below)
Info title Best Practices Alt Text should be a paraphrasing of a description of the image. For example, if the image is of a particular building the Alt text may say "Front Entrance of Morsani Building on USF Campus". When penning these descriptions this text is used to aid accessibility and for SEO touch points.
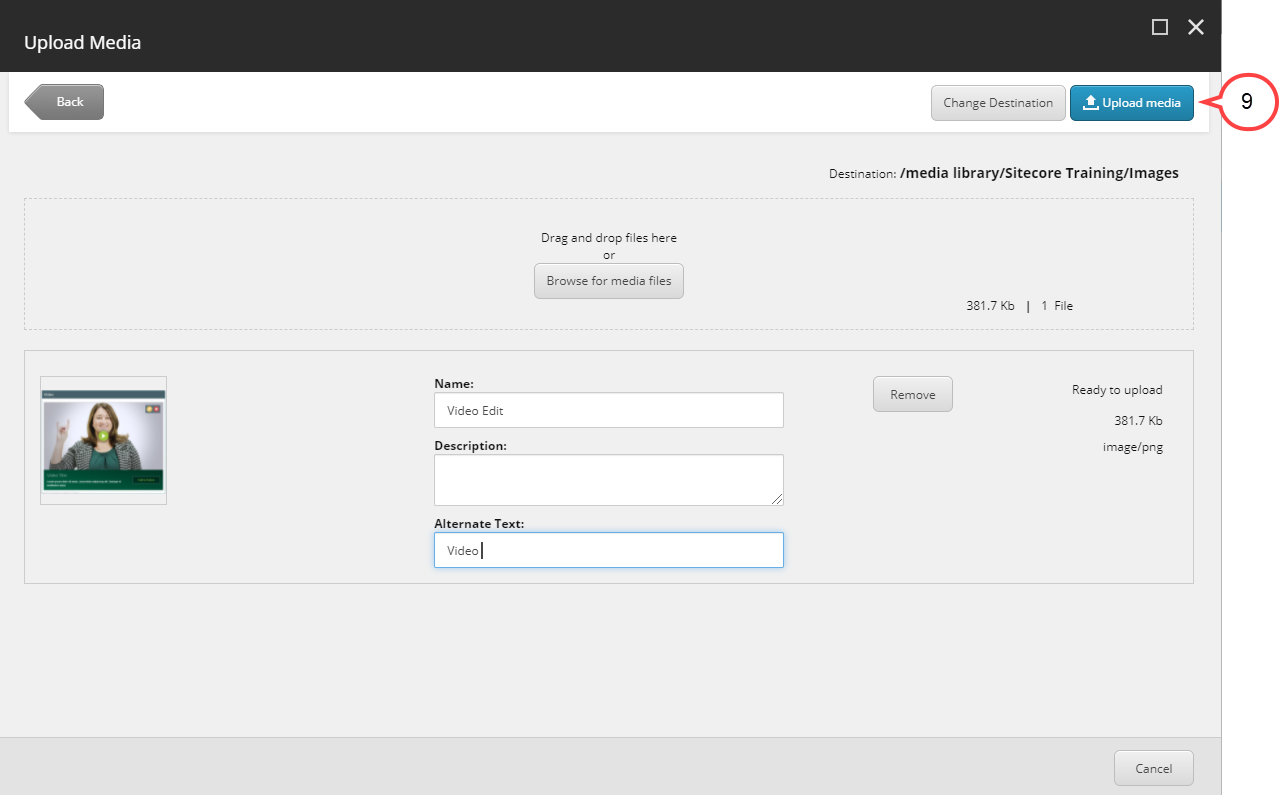
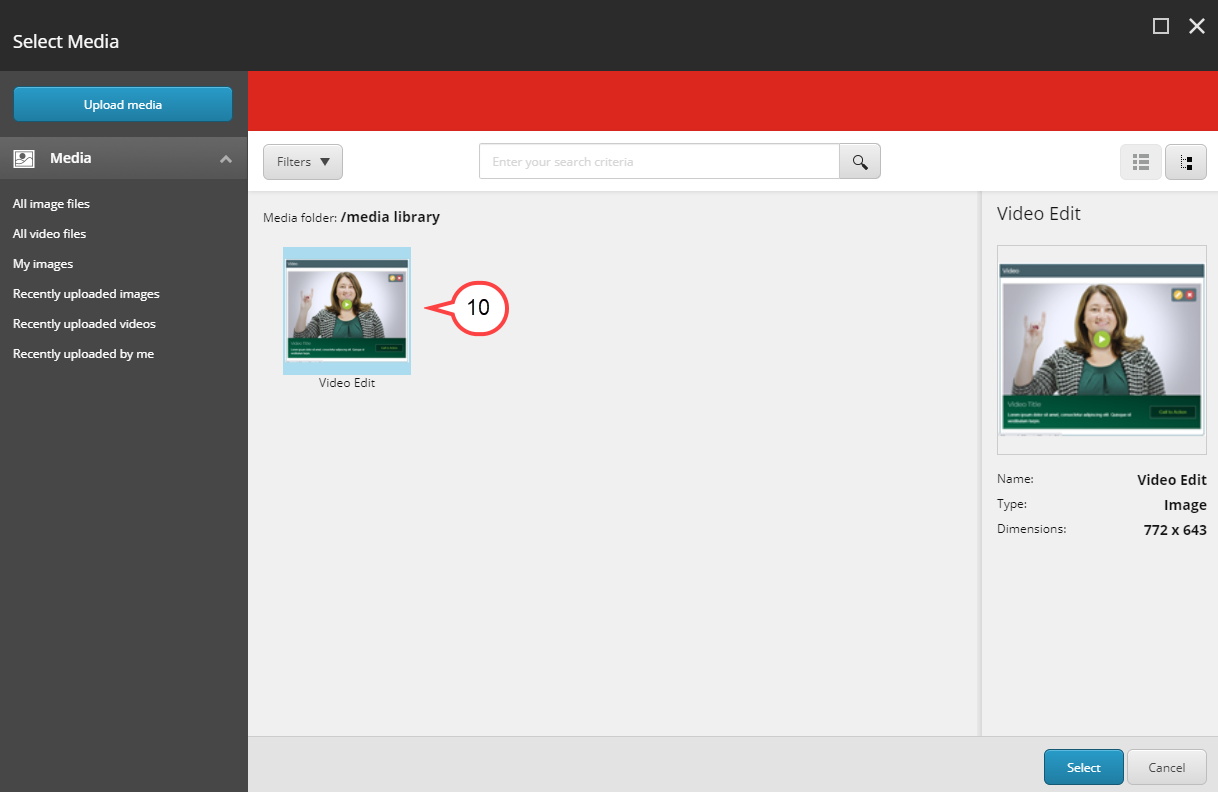
9. Select Upload media. (see image below)10. Select the image. (see image below)
Note Continue to Step 7 below.
- Select Select
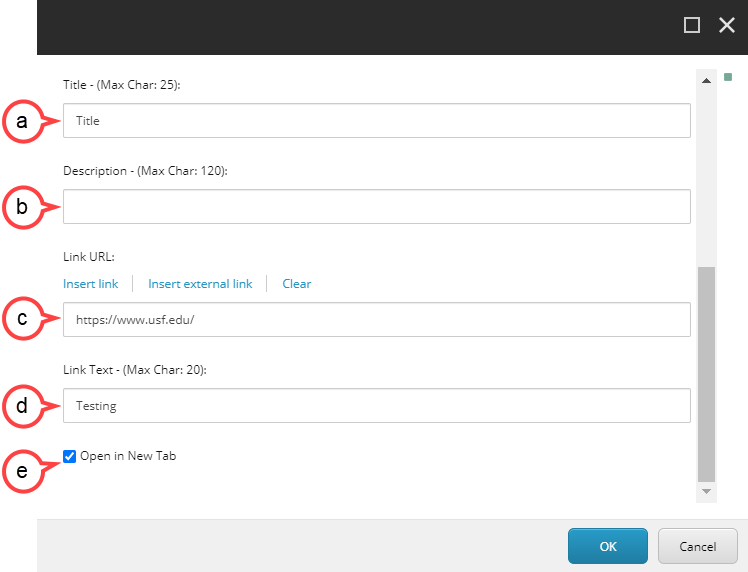
Fill in the following fields:
a. Title: This will be the title that displays with the image.
b. Description: This will be the text that displays with the image.
c. Link URL: This is where you insert the URL for the Call to Action button.
d. Link Text: This will be the text that will display on the Call to Action button.
e. Open in New Tab: Make sure Open in New Tab is selected.Tip title Don't want a Title, Description, or Call to Action button? To remove a Title, Description, Link URL, or Link Text included with the Slide Show, leave the appropriate field(s) blank.
- Select OK.
- Select the gear icon to customize the Hero Banner. (see image below)
a. Theme: This will give you options to change the look and feel of the slide show.
b. Save: Select Save if you have made any changes.
| Note | ||
|---|---|---|
| ||
Please click this link to give feedback for this documentation and using Sitecore Advanced Editing Components: User Survey |