Sitecore Contributor Training Post Assessment
Alyssa Wahlsmith
Alexandre Boyle
Christina Freeman
Congratulations on finishing Sitecore Contributor Training! To help us improve our training, we would like your feedback.
Sitecore Contributor Training Post Assessment
Steps to be completed:
Step One: Complete the tasks within the Part I Assessment
Task One: Formatting
Task Two: Image Management
- Task Three: Document/ Link Management
- Task Four: New Components
Step Two: Complete the Part II Assessment
- Go to Sitecore Test Part II in Qualtrics to complete this section
Step Three: Notify us via your Service Ticket and include your:
Training Date
Completed Sitecore Test URL
Step One: Part I Assessment
Demonstrate the following actions:
- Navigate to the test page
- Make edits to the text
- Use the Media Library to upload and replace images
- Add a new component
- Add content to the Column Builder component
Before you begin your Part I Assessment
- Download the assets folder by clicking here.
- Unzip the folder.
- Or you can download them via this box link as well: https://usf.app.box.com/s/qlttvzbrmrzzjpxmxzbhj8oup7tblii7
The assets found in this folder will be needed to complete your Part I Assessment. In the assets folder you will find:
- 5 images, refer to these images for Task 2 and Task 4
- 1 LincolnInauguralSpeech_End PDF you will use for Task 3
- 1 file containing speeches you will use for Task 4
For issues with Sitecore editing and function, please consult the Sitecore Training documentation in Confluence.
Task One: Formatting
Component: Rich Text Editor
Objective: Format text
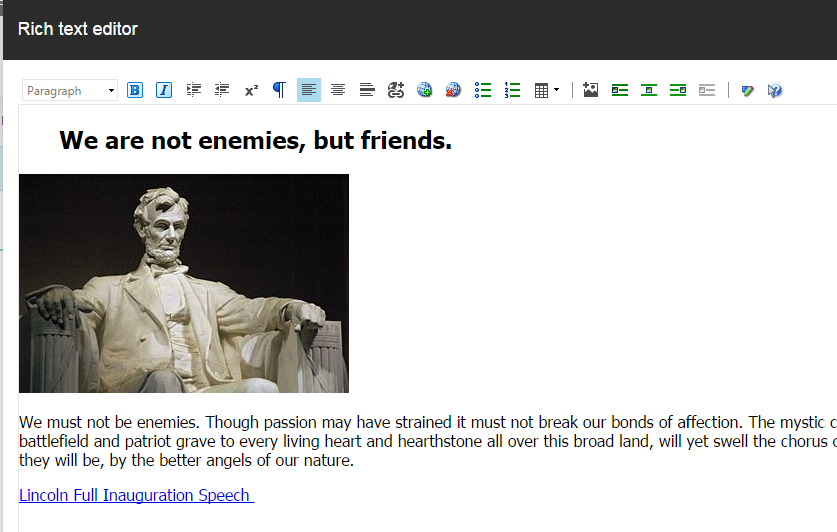
- Open the Rich Text Editor.
- Format the text "We are not enemies, but friends" to be a Heading 2.
- Indent the statement.
Your completed task should look like this:

Task Two: Image Management
Component: Rich Text Editor
Objectives: Upload, format, and edit image properties
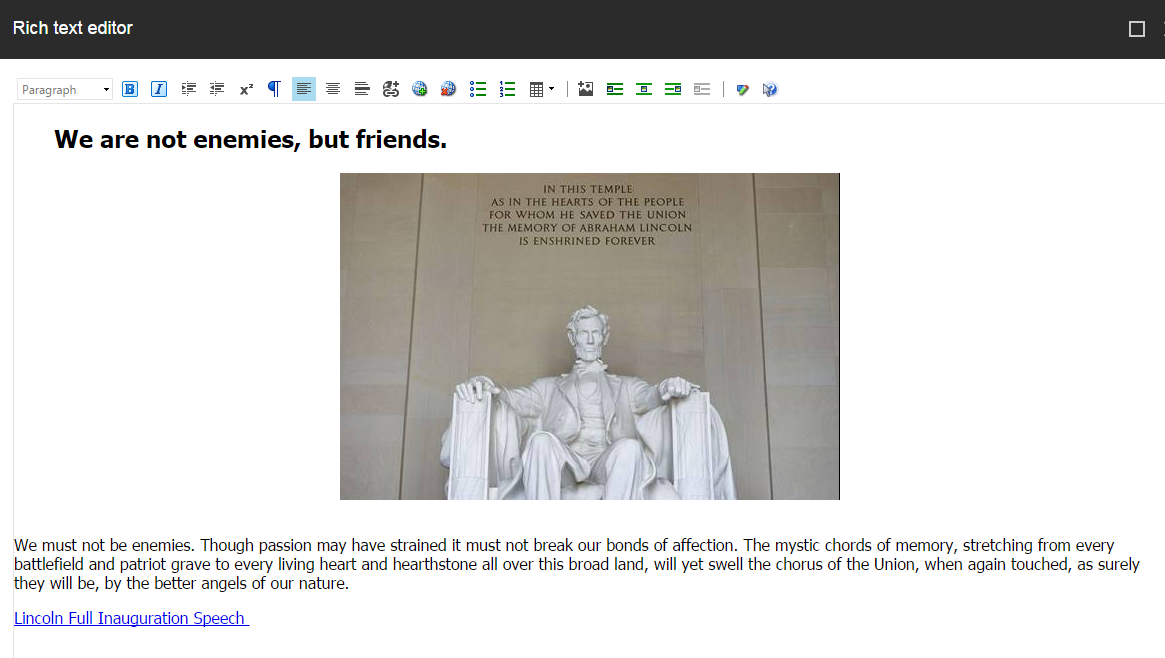
- Delete the image on the page.
- Add the image “LincolnMonument” found in the assets folder you downloaded.
- Edit the image properties by changing the width of the image to 500 px. Hint: Make sure your image doesn't look distorted.
- Center the image.
Your completed task should look like this:

Task Three: Document/ Link Management
Component: Rich Text Editor
Objectives: Use a Box Share Link and ensure it opens in a new window.
- Generate a Box Share Link for the PDF “LincolnInauguralSpeech_End.”
- Replace the Lincoln Full Inaugural Speech PDF with the “LincolnInauguralSpeech_End” PDF Box Share Link
- Edit the link's text to say “End of Lincoln Inauguration Speech."
- Save and preview your page. Hint: Make sure your LincolnInauguralSpeech_End opens up in a new window.
- Click edit to continue editing.
Your completed task should look like this:

Task Four: New Component
Component: Column Builder
Objectives: Add a component, Column Builder: Two Thirds and One Third
- Click into the next empty space and add the Column Builder component.
- Select Column Type: Two Thirds and One Third.
- Add 4 rows. Hint: You will be adding 4 speeches and 4 images in the upcoming steps.
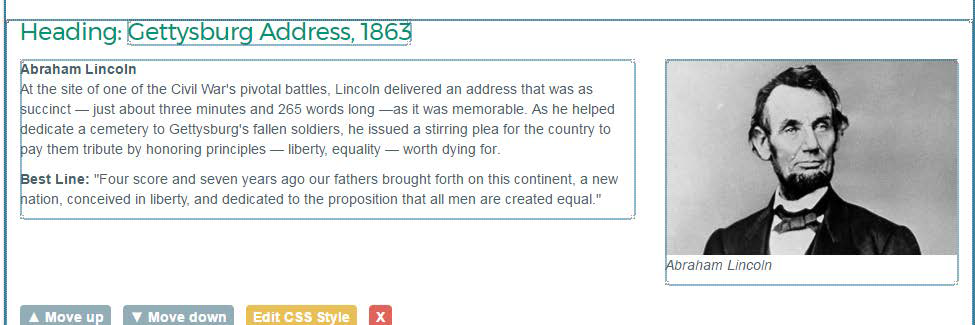
- Use the content in the Speeches document to add content in the left columns.
- Mimic the bold and paragraph formatting in the document.
- Place the images with captions in the second columns.
- Format images as needed.
A completed row should like this:

Important: Save Your Page
For the purpose of this test, you will not click submit, but you will need to save your page.
Step Two: Part II Assessment
Please click this link to complete Part II of this test in Qualtrics: Sitecore Test Part II.
Question 1 will ask you to confirm that you've completed the steps in the Part I Assessment. If you have not completed the Part I Assessment, please complete each step before beginning the Part II Assessment.
Step Three: Notify us via your Service Ticket
In the comments section of your original JIRA service desk ticket, comment that you've completed your assessment and include your training date and Sitecore test URL.
USF's Accessibility Policy
USF CMS templates and/or components are designed with accessibility compliance in mind. It is the responsibility of USF's web content contributors to assure the content published within meets federal accessibility guidelines (see USF Policy 0-108 Section III B) Disability and Accommodations-Policy 0-108.pdf | Powered by Box UCM maintains resources available to assist in checking pages for compliance.
In this Guide: