Sitecore - The Column Builder
The Column Builder
This page of the user guide will help Sitecore Contributors add a Column Builder Component. The Column Builder is a component that allows editors to organize content similar to how it would appear in a table. Layouts containing columns display content side-by-side, which is commonly used on websites, in magazines, in newspapers and more.
How to Add a Column Builder Component
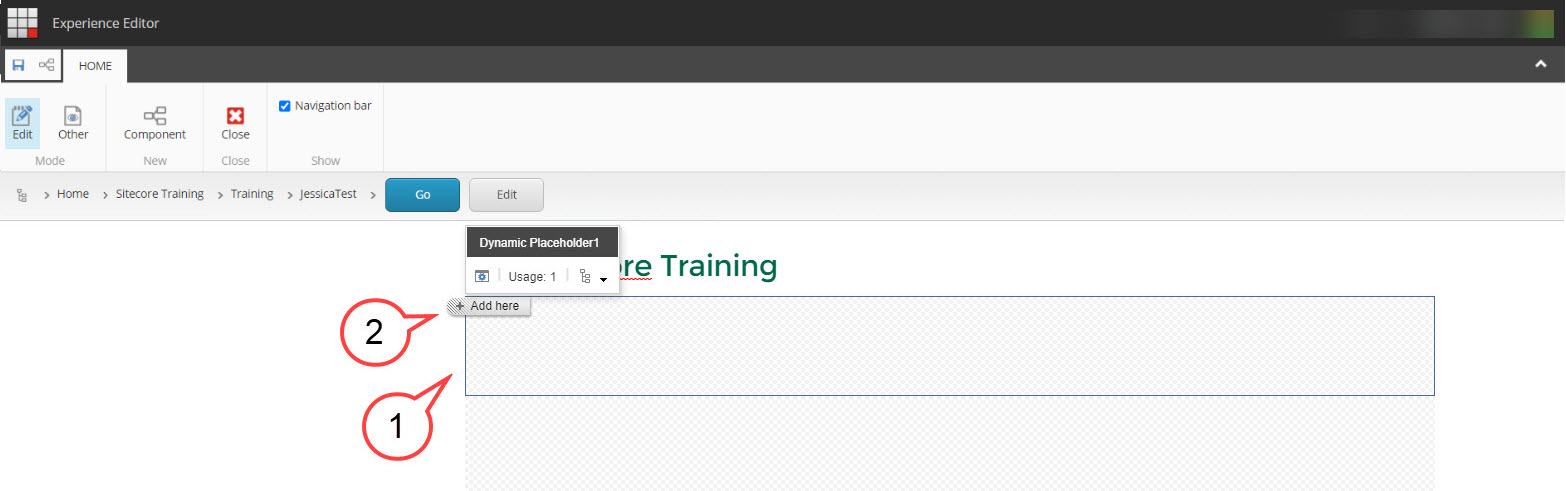
- Click inside an empty gray placeholder. (see image below)
Click Add here. (see image above)
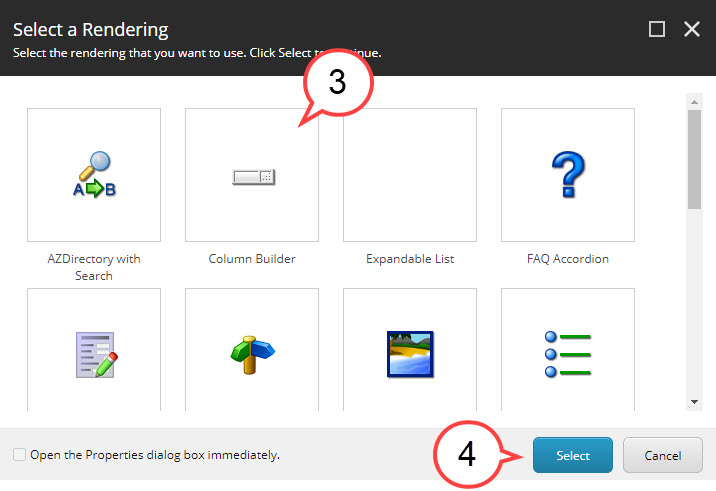
- Click Column Builder. (see image below)
Click Select. (see image above)
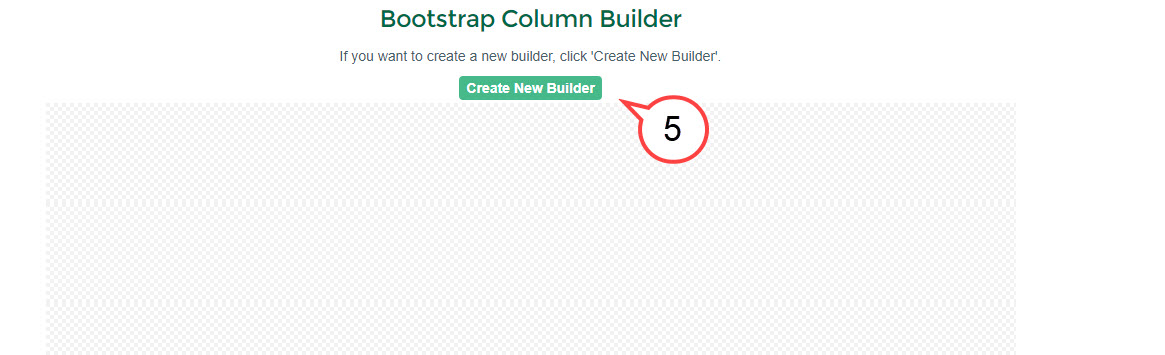
Click Create New Builder. (see image below)
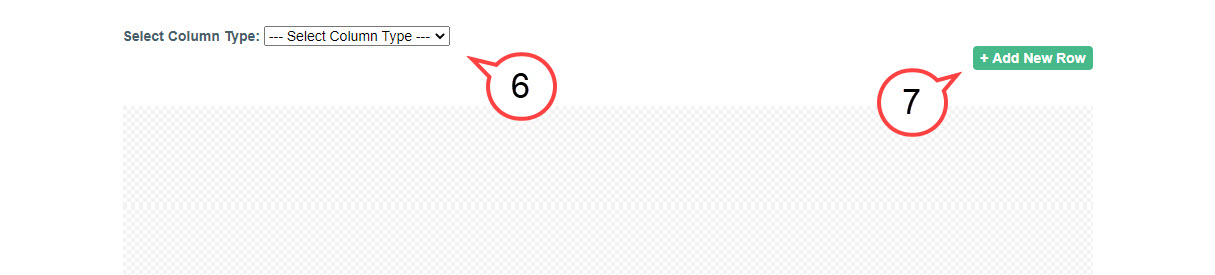
Select a Column Type from the drop-down menu. (see image below)
For the purpose of this tutorial, we will be selecting the Two Thirds and One Third option.
Click Add New Row. (see image above)
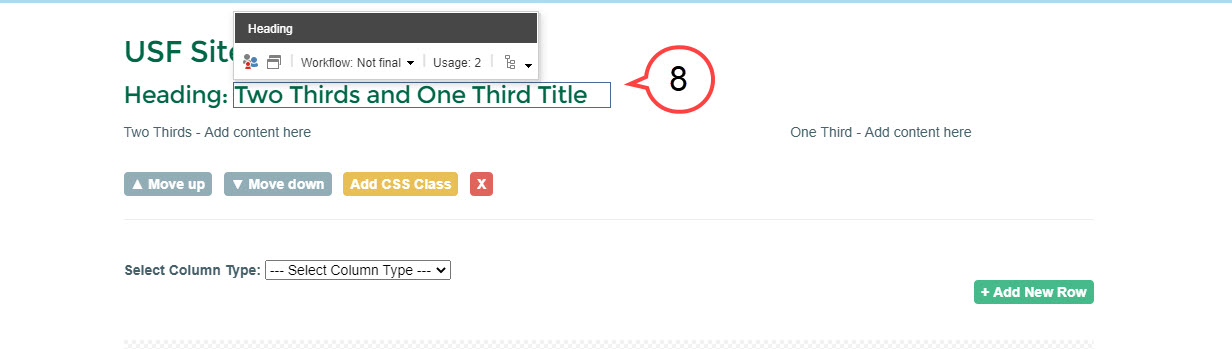
Click inside the Two Thirds and One Third Title box to change the title in the Heading. (see image below)
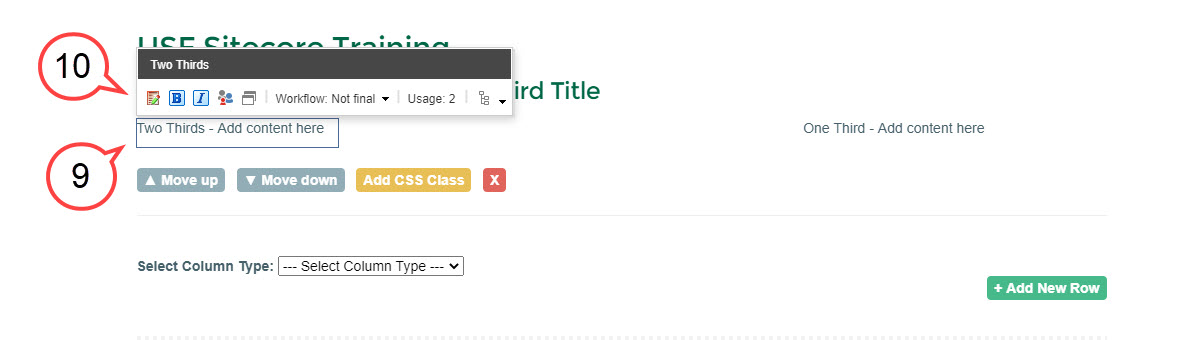
- Click inside the text box. (see image below)
Then click the icon on the left. (see image above)
- Make your text changes and then click Accept.
- Repeat steps 9-11 for One Third Column located on the right-hand side.
Here's an example of how your page may look with text and images using a Column Builder. When you have multiple rows, you can use the Move Up and Move Down arrows to change the order in the Column Builder.